以前、スライドショーができるフォトビューアを自作しました。
これまではどのような写真なのか実際に項目名が書かれている部分をクリックしなければわかりませんでした。そこでサムネイル様(サムネイルとはちょっと違うかもしれないのでサムネイル「様」)のものを表示させます。またサムネイル様のものをドラッグアンドドロップすると順番を変更できるようにします。
それから項目にチェックボックスをつけます。スライドショーをするときにチェックボックスをつけたものだけを対象にする・・・という使い方もできるようにします。
リストボックスでチェックボックスが付いたものもあります。ところがクリックするとそれだけでチェックボックスのON、OFFが変わってしまうのでツリービューコントロールを使います。階層構造があるわけではないのにツリービューコントロールを使うのは変かもしれませんがご容赦ください。
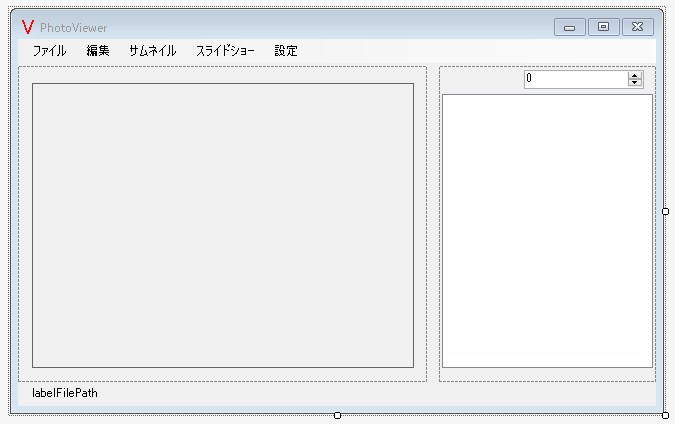
SplitContainerを貼り付け、左にはピクチャーボックス、右にはアップダウンコントロールとツリービューコントロールを貼り付けています。

それでは一部修正したコードを示します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 382 383 384 385 386 387 388 389 390 391 392 393 394 395 396 397 398 399 400 401 402 403 404 405 406 407 408 409 410 411 412 413 414 415 416 417 418 419 420 421 422 423 424 425 426 427 428 429 430 431 432 433 434 435 436 437 438 439 440 441 442 443 444 445 446 447 |
using System.IO; using System.Xml.Serialization; public partial class Form1 : Form { // スライドショーのときに必要 Timer timer = new Timer(); public Form1() { InitializeComponent(); pictureBox1.BorderStyle = BorderStyle.None; // スライドショーの間隔 NumericUpDownの値を使う numericUpDownInterval.Maximum = 60 * 1000; numericUpDownInterval.Minimum = 500; numericUpDownInterval.Value = 2000; numericUpDownInterval.Anchor = AnchorStyles.Top | AnchorStyles.Right; // スライドショーの間隔 最初は2秒 timer.Tick += Timer_Tick; timer.Interval = 2000; // ここに現在表示されている画像ファイルのパスが表示される labelFilePath.Anchor = AnchorStyles.Left | AnchorStyles.Bottom; labelFilePath.Text = ""; // ツリービューとピクチャーボックスの初期化 InitTreeView(); InitPictureBox(); // 背景色を黒に SetBackColor(Color.Black); // ファイルがダブルクリックされたとき string[] files = System.Environment.GetCommandLineArgs(); if (files.Length > 1) { OpenFile(files[1]); } } void SetBackColor(Color color) { this.BackColor = color; splitContainer1.BackColor = color; } void InitTreeView() { // ドラッグアンドドロップでファイルを追加したり、順番を変更できるようにする treeView1.DragDrop += TreeView1_DragDrop; treeView1.DragOver += TreeView1_DragOver; treeView1.ItemDrag += TreeView1_ItemDrag; treeView1.AllowDrop = true; // 選択されているアイテムが変化すると画像が読み込まれて表示される treeView1.AfterSelect += TreeView1_AfterSelect; // その他の設定 treeView1.LabelEdit = false; treeView1.HideSelection = false; treeView1.FullRowSelect = true; treeView1.Anchor = AnchorStyles.Top | AnchorStyles.Bottom | AnchorStyles.Left | AnchorStyles.Right; } void InitPictureBox() { pictureBox1.Dock = DockStyle.Fill; pictureBox1.SizeMode = PictureBoxSizeMode.Zoom; } // アイテムのドラッグが開始された private void TreeView1_ItemDrag(object sender, ItemDragEventArgs e) { TreeNode node = (TreeNode)e.Item; DoDragDrop(node, DragDropEffects.Move); } // コントロール上をドラッグされているのがアイテムなら移動、ファイルならコピー private void TreeView1_DragOver(object sender, DragEventArgs e) { if (e.Data.GetDataPresent(DataFormats.FileDrop)) { e.Effect = DragDropEffects.Copy; } if (e.Data.GetDataPresent(typeof(TreeNode))) { e.Effect = DragDropEffects.Move; } } // コントロール上をドロップされたものがアイテムなら移動、ファイルならアイテムを追加する private void TreeView1_DragDrop(object sender, DragEventArgs e) { // ドロップされたのはファイル if (e.Data.GetDataPresent(DataFormats.FileDrop)) { string[] files = (string[])e.Data.GetData(DataFormats.FileDrop); Point point = treeView1.PointToClient(new Point(e.X, e.Y)); // アイテムが選択されていない、そもそも存在しない場合は最後に追加 // 複数ファイルの場合は昇順でソートして追加 if (treeView1.SelectedNode == null) { files = files.OrderBy(x => x).ToArray(); treeView1.BeginUpdate(); foreach (var path in files) { if(IsImageFile(path)) treeView1.Nodes.Add(path); } treeView1.EndUpdate(); } else { // アイテムが選択されているときはそのアイテムの下に追加 // ソートして追加したいが、実際には降順でソートしたものを同じ位置に挿入している int index = treeView1.Nodes.IndexOf(treeView1.SelectedNode); files = files.OrderByDescending(x => x).ToArray(); treeView1.BeginUpdate(); foreach (var path in files) { if (IsImageFile(path)) treeView1.Nodes.Insert(index+1, path); } treeView1.EndUpdate(); } } // ドロップされたのはツリーアイテム if (e.Data.GetDataPresent(typeof(TreeNode))) { Point point = treeView1.PointToClient(new Point(e.X, e.Y)); TreeNode targetNode = treeView1.GetNodeAt(point); int targetIndex = treeView1.Nodes.IndexOf(targetNode); TreeNode sourceNode = (TreeNode)e.Data.GetData(typeof(TreeNode)); treeView1.BeginUpdate(); treeView1.Nodes.Remove(sourceNode); treeView1.Nodes.Insert(targetIndex, sourceNode); treeView1.SelectedNode = sourceNode; treeView1.EndUpdate(); } } // アイテムが選択されたら画像ファイルのパスを調べて画像を表示 private void TreeView1_AfterSelect(object sender, TreeViewEventArgs e) { string path = e.Node.Text; if (!IsImageFile(path)) { // ファイルが画像ファイルではない、または存在しない if (pictureBox1.Image != null) pictureBox1.Image.Dispose(); pictureBox1.Image = null; return; } Image image = Image.FromFile(path); Bitmap bitmap = new Bitmap(image); image.Dispose(); // 画像ファイルの大きさでSizeModeを変更する bool b1 = pictureBox1.Size.Width > bitmap.Width; bool b2 = pictureBox1.Size.Height > bitmap.Height; if (b1 && b2) pictureBox1.SizeMode = PictureBoxSizeMode.CenterImage; else pictureBox1.SizeMode = PictureBoxSizeMode.Zoom; if (pictureBox1.Image != null) pictureBox1.Image.Dispose(); pictureBox1.Image = bitmap; } // このファイルは画像ファイルなのかを判定する bool IsImageFile(string path) { try { Image image = Image.FromFile(path); image.Dispose(); return true; } catch { return false; } } // タイマーが動いているときはスライドショーを実行しているときである void StartSlideShow() { timer.Start(); } void StopSlideShow() { timer.Stop(); } // スライドショーをしているときの処理 private void Timer_Tick(object sender, EventArgs e) { int count = treeView1.Nodes.Count; if (count == 0) return; // すべてスライドショーでみる場合 if (!IsOnlyChecked) { if (treeView1.SelectedNode == null) { // 開始したときは一番上のファイルを選択する treeView1.SelectedNode = treeView1.Nodes[0]; } else { // それ以降は現在のファイルの次を選択する TreeNode node = treeView1.SelectedNode; TreeNode nextNode = node.NextNode; if(nextNode != null) treeView1.SelectedNode = nextNode; else treeView1.SelectedNode = treeView1.Nodes[0]; // 次が存在しない場合は最初に戻る } } else { // スライドショーのときはチェックがついているものだけを対象とする場合 // チェックがついているものだけを集める List<TreeNode> treeNodes = new List<TreeNode>(); foreach (TreeNode node in treeView1.Nodes) { if(node.Checked) treeNodes.Add(node); } // 最初はチェックがついているものの一番上のファイルを対象にする if (treeView1.SelectedNode == null) { if (treeNodes.Count > 0) treeView1.SelectedNode = treeNodes[0]; else treeView1.SelectedNode = treeView1.Nodes[0]; // チェックがついているものがない場合はチェックがついていなくても // 一番上のファイルを描画する } else { // それ以降はチェックがついているもののなかで // 現在のものよりも後のファイルのなかで一番先に見つかったものを対象とする // これを見つけることができないのは現在のファイルが最後だから。 // この場合は先頭に戻る int index = treeView1.Nodes.IndexOf(treeView1.SelectedNode); TreeNode nextNode = treeNodes.FirstOrDefault(x => treeView1.Nodes.IndexOf(x) > index); if(nextNode != null) treeView1.SelectedNode = nextNode; else { if (treeNodes.Count > 0) treeView1.SelectedNode = treeNodes[0]; else treeView1.SelectedNode = treeView1.Nodes[0]; } } } } // スライドショーの間隔が変更されたら Timer.Intervalを変更する private void toolStripNumericUpDown1_ValueChanged(object sender, EventArgs e) { timer.Interval = (int)numericUpDownInterval.Value; } // ファイルを関連つける。ファイルをダブルクリックすればアプリが起動する void RelatingFile(string extension) { string commandline = "\"" + Application.ExecutablePath + "\" \"%1\""; string fileType = Application.ProductName + ".0"; string description = "MyApplication File"; string verb = "open"; string verbDescription = ProductName + "で開く(&O)"; string iconPath = Application.ExecutablePath; int iconIndex = 0; Microsoft.Win32.RegistryKey currentUserKey = Microsoft.Win32.Registry.CurrentUser; Microsoft.Win32.RegistryKey regkey = currentUserKey.CreateSubKey("Software\\Classes\\" + extension); regkey.SetValue("", fileType); regkey.Close(); Microsoft.Win32.RegistryKey typekey = currentUserKey.CreateSubKey("Software\\Classes\\" + fileType); typekey.SetValue("", description); typekey.Close(); Microsoft.Win32.RegistryKey verblkey = currentUserKey.CreateSubKey("Software\\Classes\\" + fileType + "\\shell\\" + verb); verblkey.SetValue("", verbDescription); verblkey.Close(); Microsoft.Win32.RegistryKey cmdkey = currentUserKey.CreateSubKey("Software\\Classes\\" + fileType + "\\shell\\" + verb + "\\command"); cmdkey.SetValue("", commandline); cmdkey.Close(); Microsoft.Win32.RegistryKey iconkey = currentUserKey.CreateSubKey("Software\\Classes\\" + fileType + "\\DefaultIcon"); iconkey.SetValue("", iconPath + "," + iconIndex.ToString()); iconkey.Close(); } // ファイルを保存する private void MenuItemSaveFile_Click(object sender, EventArgs e) { SaveFile(); } void SaveFile() { SaveFileDialog dialog = new SaveFileDialog(); dialog.Filter = "データファイル|*.pvf2"; if (dialog.ShowDialog() == DialogResult.OK) { SaveFile(dialog.FileName); } dialog.Dispose(); } void SaveFile(string filePath) { List<Data> datas = new List<Data>(); foreach (TreeNode node in treeView1.Nodes) { datas.Add(new Data(node.Text, node.Checked)); } Doc doc = new Doc(); doc.Datas = datas; XmlSerializer xml = new XmlSerializer(typeof(Doc)); StreamWriter sw = new StreamWriter(filePath); xml.Serialize(sw, doc); sw.Close(); } // ファイルを開く private void MenuItemOpenFile_Click(object sender, EventArgs e) { OpenFile(); } void OpenFile() { OpenFileDialog dialog = new OpenFileDialog(); dialog.Filter = "データファイル|*.pvf2"; if (dialog.ShowDialog() == DialogResult.OK) { OpenFile(dialog.FileName); } } void OpenFile(string filePath) { if (!File.Exists(filePath)) return; XmlSerializer xml = new XmlSerializer(typeof(Doc)); StreamReader sr = new StreamReader(filePath); Doc doc = (Doc)xml.Deserialize(sr); sr.Close(); treeView1.BeginUpdate(); treeView1.Nodes.Clear(); foreach (Data data in doc.Datas) { TreeNode node = new TreeNode(); node.Text = data.FilePath; node.Checked = data.IsChecked; treeView1.Nodes.Add(node); } treeView1.EndUpdate(); } // メニューから [ファイルを関連付ける] が選択された private void MenuItemRelFile_Click(object sender, EventArgs e) { if (MessageBox.Show(".pvf2を関連付けますか?", "確認", MessageBoxButtons.YesNo) == DialogResult.Yes) RelatingFile(".pvf2"); } // メニューから [スライドショー開始] が選択された private void MenuItemStart_Click(object sender, EventArgs e) { StartSlideShow(); } // メニューから [スライドショー停止] が選択された private void MenuItemStop_Click(object sender, EventArgs e) { StopSlideShow(); } // スライドショーのメニューから [チェックされているものだけ] が選択された // チェックされているものだけをスライドショーの対象にするのであれば // メニューにチェックをつける bool IsOnlyChecked = false; private void MenuItemOnlyCheck_Click(object sender, EventArgs e) { if (!IsOnlyChecked) { IsOnlyChecked = true; MenuItemOnlyCheck.Checked = true; } else { IsOnlyChecked = false; MenuItemOnlyCheck.Checked = false; } } } // ファイルとして保存するときに必要 public class Doc { public List<Data> Datas = new List<Data>(); } public class Data { public Data(){} public Data(string filePath, bool isChecked) { FilePath = filePath; IsChecked = isChecked; } public string FilePath = ""; public bool IsChecked = false; } |
本当はサムネイルのようなものを表示させる処理もやりたかったのですが、長くなってしまったので次回にします。
