これまで同期されたTreeVirew、RichTextBoxを作成してきました。こんなものを作ってどうするの?と思われた方もいるかもしれませんが、作ってみたいアプリがあったのです。
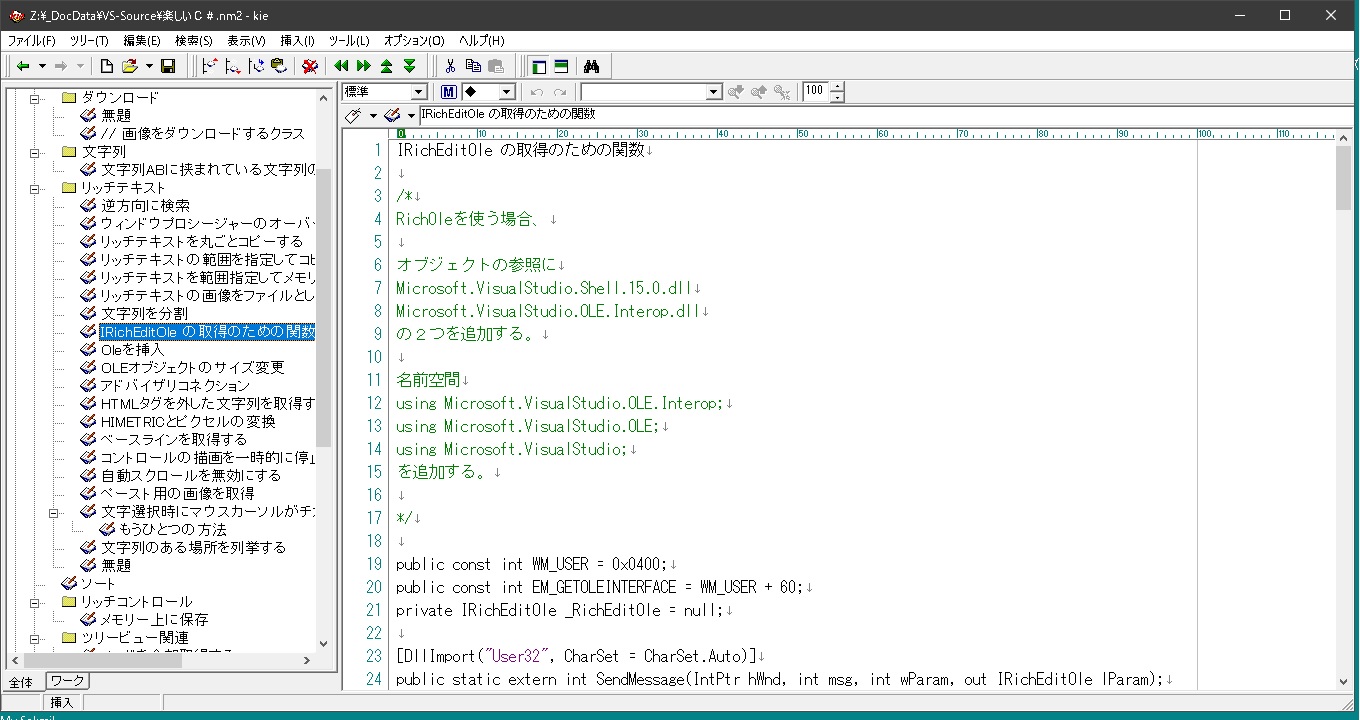
文書のアウトライン構造(全体の構造)を定めてから、細部を編集していくために用いられる文書作成ソフトウェアとしてアウトラインプロセッサがあります。私がよく使っているのがKIEです。

Vectorからダウンロード可能です。
kie(Knowledge Index Editor) テキストベースのアウトラインプロセッサ
残念ながら現在開発はされていないようです。以前は作者のHPから最新版をダウンロードすることができたのですが、現在HPは閉鎖されている模様。
またKIEはテキストにしか対応していません。リッチテキスト対応、画像の埋め込みなどもできるものがほしいと思うのです。もちろん探せばあります。
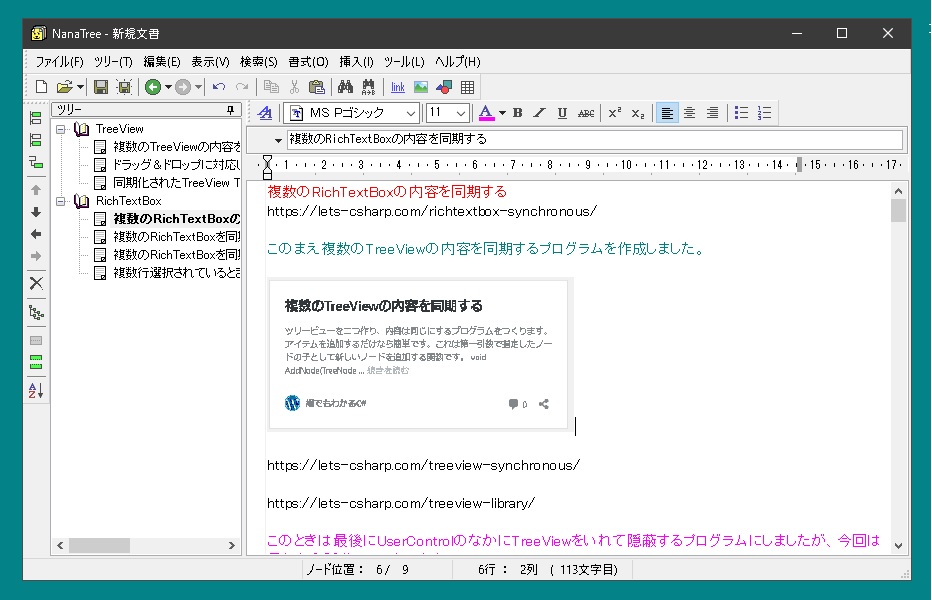
そのひとつがNanaTreeです。これならリッチテキストにも対応しているし、画像の埋め込みもできます。

Vectorからダウンロード可能です。
NanaTree 印刷、各種出力、書式指定編集が可能なツリー型メモ帳
ただ検索機能はありますが、KIEと比べるとやや劣ります。それからノードを削除するときKIEにはゴミ箱がありました。まちがって削除してもゴミ箱から拾うことができたのですが、NanaTreeではできません。
それからどちらも複数のノードのデータをみながら作業をするということができません。そこで自作することにしたのです。

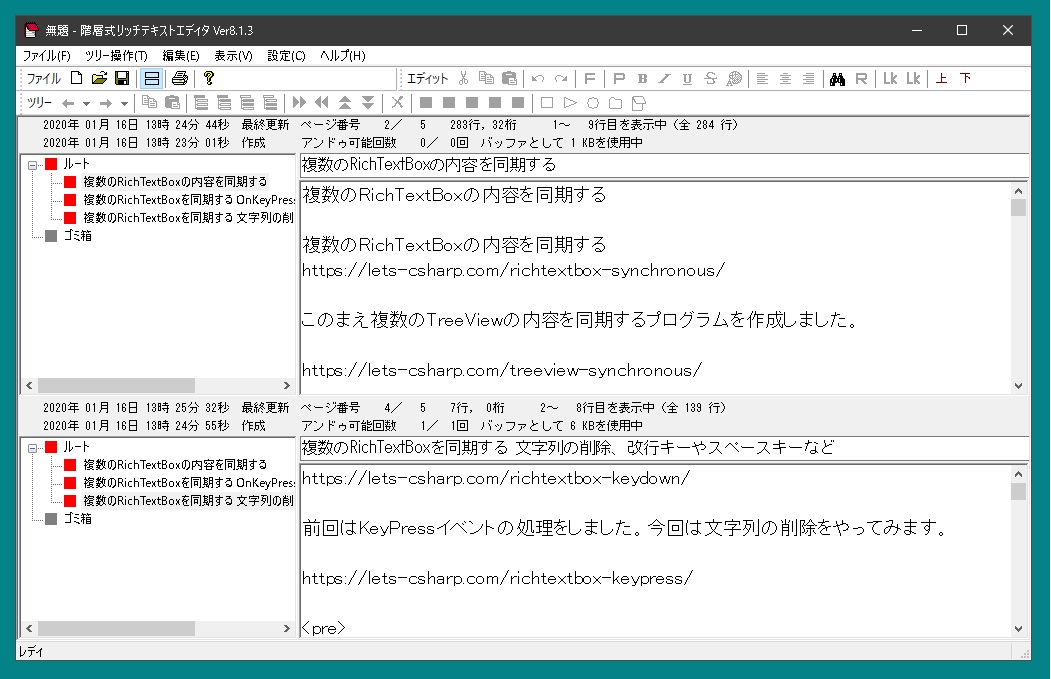
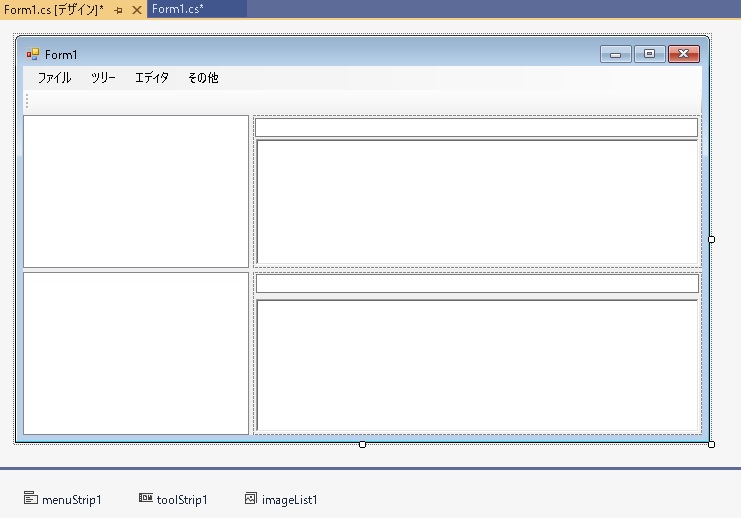
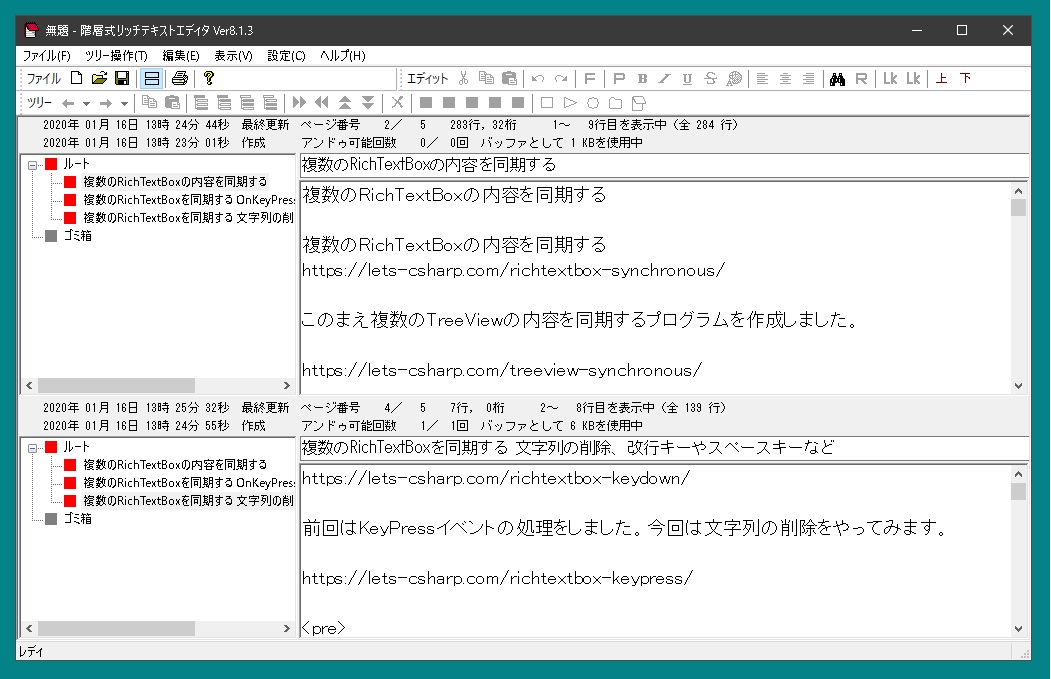
過去に自作したアプリ。これならふたつのデータを見比べながら編集することが可能です。
ではさっそく作ってみましょう。
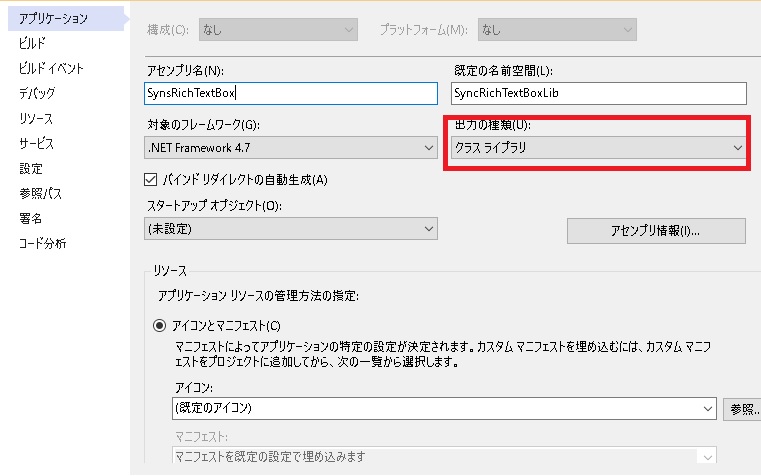
まず前回までに作成したSuncRichTextBoxは出力の種類を「クラスライブラリ」に変更。

そして新しいプロジェクトを作成して、「参照の追加」からSyncRichTextBoxとSyncTreeViewを追加します。

デザイナでSplitContainerをドラッグ&ドロップ、OrientationプロパティをHorizontalに設定、それぞれのPanelのなかに新しいSplitContainerをドラッグ&ドロップ、OrientationプロパティをVerticalに設定します。

SyncTreeViewとSyncRichTextBoxを継承したクラス(SyncTreeViewExとSyncRichTextBoxEx)を作成してPanel1にはSyncTreeView、Panel2にはSyncRichTextBoxを設置します。

これで外観は完成です。
では次回からツリービューにアイテムを追加したり、リッチテキストを編集する機能を追加していくことにします。

初めまして。
3日ほど前Visual Studio 2019をダウンロードし、「C# サンプルアプリ」で検索してここにだどりつきました。もう爺さんですし(笑)、ここ10年ほどはプログラミングとはさっぱりご無沙汰しているので果たしてC#をマスターできるかどうかわからないのですが、アウトラインプロセッサのサンプルがありましたので学習意欲が少し湧いてきました。このサンプルには
SyncRichTextBoxとSyncTreeView
が必要ですが、これはどこで解説されているのでしょう。さっきから探しているのですが見つけることができません。
質問していただきありがとうございます。
SyncRichTextBoxとSyncTreeViewですが、
SyncRichTextBoxはRichTextBoxカテゴリにあります。
このカテゴリでは複数の同じ内容を表示するRichTextBoxをつくろうとしています。
単に同じ内容を表示させるだけなら簡単なのですが、アンドゥ機能をつかっても同じ内容にしようとしています。
アンドゥバッファを共有することができればいいのですが、そんな方法はないようなので自分で実装しています。
SyncTreeViewはTreeViewカテゴリにあります。
これも片方を変更するともう片方も内容が同じになるTreeVirewとして作成しています。
最終的に作ろうとしている物はこんな感じのアプリです。そのため内容が同期されるコントロールを作ることになったのです。

記事のなかで「前回」といってもはじめて訪問した方には「前回の記事ってどれやねん」となってしまいます。
もうちょっとわかりやすい記事がかけるように努めます。
回答まことにありがとうございます。実は自力で見つけられました。
20年ほど前、Delphi5 で Nami2000 というアウトラインプロセッサを作成したことがあります。当時はDelphiの黄金期でして、ライバル視されていたVBをいろんな面で圧倒していたと思います。
実はここで紹介されている Kie の作者にソースを提供しましたことがあります。Kie は確か同じボーランドの C++ Builder で作られていたはずです。私はプログラミングは全くの独学で、よくあんなぐちゃぐちゃした私のソースを読みこなせたものだと感心したものです(笑)。
C#でNami2000 を再現できるか全く自身がありません。なにせ自分で書いたNami2000 のコードを見ても、よく自分がこんなものを作れたものだと感心しているくらいです。
なにより頭脳が明らかに退化して、長時間考え抜く力がありません。考え事をしていてわからなくなると、すぐ飲みたくなったり、寝たくなるのです(^O^)。
老後の楽しみとしてボチボチ頑張りたいと思いますが、1年ぐらい頑張ってダメなときは仕事として依頼するかもしれません。その時はよろしくお願いします。