これまで「鳩でも分かる」をコンセプトにブログを書き続けてきましたが、「はて?これって本当に鳩でもわかるのだろうか?」と思うようになりました。そこで、今回は本当に鳩でもわかるC#入門の記事を書くことにします。
ここで作ろうとしているのはボタンをクリックするとウィンドウの背景色が変化するというあまりにも地味なアプリケーションです。
つまらん、こんなものはプログラムとはいえない
きっとあなたはそう思ったかもしれません。しかし考えてみてほしいのです。世の中に存在する面白い物、役に立つものはそれだけではつまらなく面白くないものを組み合わせることで作られているのです。これは私の信念でもあるのでもう一度繰り返します。
世の中に存在する面白い物、役に立つものはそれだけではつまらなく面白くないものを組み合わせることで作られている
だから地味なもの、つまらなさそうなものをないがしろにしてほしくありません。このような地味でつまらなさそうなものを組み合わせることで初心者であっても簡単なゲームであれば作れるようになります。
こんなゲームも作れるのですが、どうでしょうか?
え? やっぱりつまらない? それではしかたないですね。鳩とは縁がなかったということで・・・。
ではなくて、これは鳩のレベルが低いからこんなゲームしか作れないのであってあなたならきっとプログラミングを習得することでもっと面白いゲームをつくることができるようになりますよ。
ということで、しばらく鳩の戯言にお付き合いください。
Contents
プログラミングをするだけなら高性能なパソコンは不要
プログラミングをするのであれば高性能なパソコンが必要ではないのか?と考えていないでしょうか? たしかに作るものによっては高性能でなければならない場合がありますが、普通のパソコンで動くものを作るのであれば普通のパソコンで充分です。ネットショップに売っている中古のパソコンでかまいません。実店舗で買おうとすると高くつきます。楽天市場とかYahoo!ショッピングで探すのがおすすめです。
中古でOK
私が使っているパソコンのスペックはThinkPad X230です。販売当初は\163,800(新品)もしますが、いまなら中古で安く手に入れることができます。3万円くらいだったかな。いまはもっと安くなっています。CPUはCore i5-3320M、メモリーはオプションで4GBから8GBに増やしてもらいました。
SSD換装は必須
大事なのはHDDではなくSSDであることです。HDD(ハードディスクドライブ)は安価ではありますが、アクセス速度が遅すぎます。そこでSSDに換装してあるものを選ぶか自分でSSDに交換しましょう。HDDではVisualStudioが起動するまでに2分から3分もかかってしまいます。しかしSSDならすぐに起動します。
自分で改造する必要はない
自分で部品を買ってきて交換して最強のマシンをつくる。これができるのは上級者です。しかしそんなことはできなくてかまいません。購入時のオプションを利用しましょう。そうすれば苦労することなくメモリーを増やしたりHDDからSSDへの換装が実現できます。
ということでまとめると、
パソコンは中古のものでよい
Windows11 または Windows10(64bit)が動くこと
SSD換装は必須
メモリーは最低8GBはほしい
です。
Visual Studio Communityなら無料
さてパソコンがすでに用意されているのであれば環境構築をします。
何事も最初がもっとも困難です。多くの人が最初の一歩すら踏み出しません。そして一歩を踏み出したわずかな人たちの大部分が最初の一歩で盛大にコケます。そして挫折しあきらめてしまいます。
プログラミングも同じでもっとも困難でもっとも大きな挫折する原因となるのが環境構築です。「ソフトをインストールしないといけないけどやりかたがわからないからやーめた!」なんてよくある話です。
ここではVisualStudioというソフトを使用します。もちろん有料のものを買えなんてバカなことは言いません。有料のものもあるのですが、Visual Studio Communityなら無料で使えます。
Visual Studio Professionalエディション相当の機能を無償で利用できますが、以下に該当するユーザーおよび組織のみが対象です。。
個人開発者
大学関係者
非営利団体従事者
オープンソース開発者
開発者5名以下の中小企業(PC台数250台未満もしくはユーザー数250人未満、かつ年間収益100万米国ドル未満の企業)
つまり個人で使うのであれば問題ないですね。大企業の社長さんでも会社の業務として使うのではなく、プログラミングが面白そうなので趣味でやってみるというのであれば個人開発者でしかありません。
Visual Studio 2022 for Windows および Mac のダウンロード
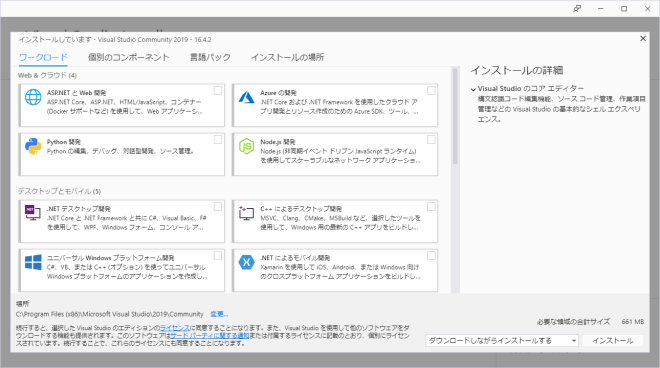
インストーラーが起動するとここからどれをインストールするかを選択できます。欲張って全部インストールしてもいいのですが、とりあえずC#でWindowsフォームのデスクトップアプリケーションをつくってみたいというのであれば「.NET デスクトップ開発」を選択しましょう。あとになって他の物をインストールしたくなった場合も、ここから追加でインストールできます。

ところでこのVisual Studioのインストールに対する心理的障壁は想像以上に高いようです。たしかにインストールに時間がかかり、Cドライブの空きも必要です。でもやっぱり最初はなんでも難しく感じるので、あまり難しく考えすぎて何もできない・・・なんてことにならないように気楽に考えましょう。心配しなくてもパソコンが壊れることはありませんから。
早速使ってみる
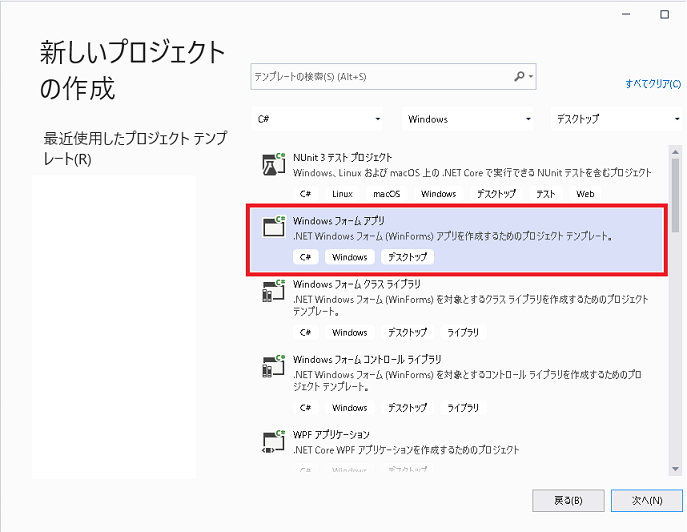
インストールが終わったら起動してみましょう。「新しいプロジェクトの作成」を選択して、「Winndows フォームアプリ」を選択、ターゲットフレームワークは「.NET8.0」(なければ「長期的サポート」と書いてあるもの)を選択します。


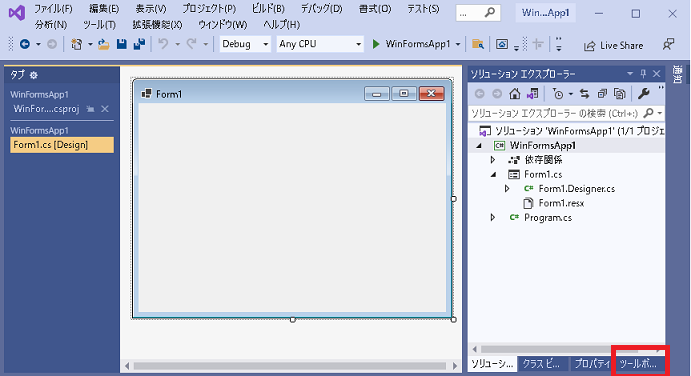
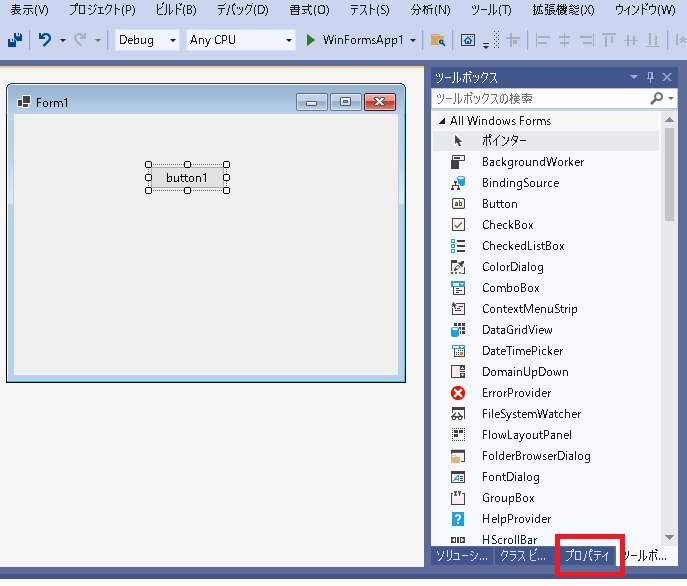
このような表示がされたら「ツールボックス」を選択。もしツールボックスが表示されていない場合は上のメニューから表示 ⇒ ツールボックスを選択するか、AltキーとCtrlキーを押しながらxキーを押せば表示されるはずです。
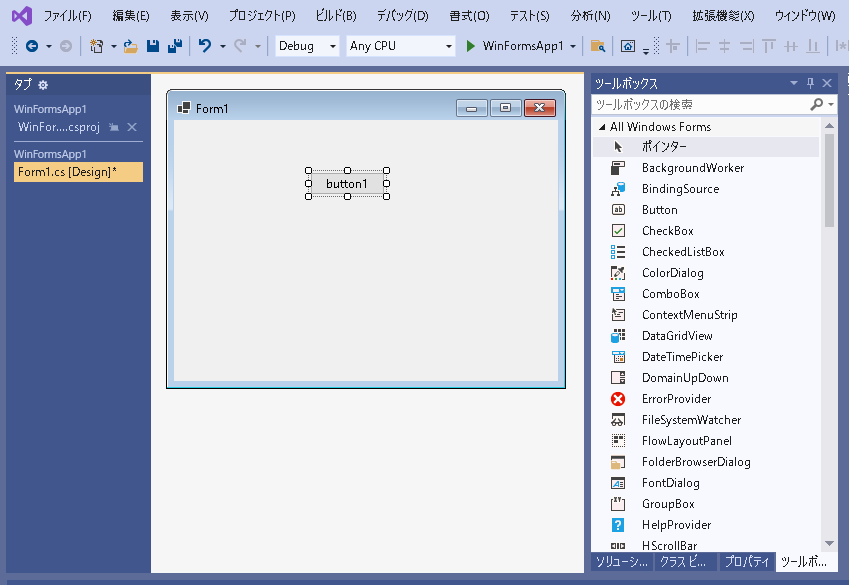
ツールボックスからボタンを選択し、これを表示されているフォームの上にドラッグアンドドロップしてください。するとこうなるはずです。

このボタンはウィンドウを操作するときのようにドラッグすれば位置を変えられるし、境界をドラッグすれば大きさを変えることもできます。
またプロパティを選択してその項目のなかからTextの項目を変更するとボタンに書かれている文字列を変更することもできます。


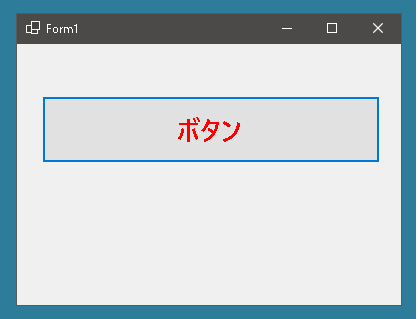
ボタンを選択した状態でプロパティを変更するとこんなこともできます。ボタンの大きさを変更して、TextとFont、ForeColorを変更しました。
では上側にあるメニュー デバッグ ⇒ デバッグなしで開始を選択してください。

このように表示されるはずです。
ではボタンをクリックしてみましょう。クリックしても何もおきません。いまはボタンをクリックしたときに行われる処理についてなにも定義していません。だからなにも起きないのです。
イベントハンドラを追加してみる
イベントハンドラ(event handler)とは特定の出来事(イベント)が発生した時に実行するよう定められた処理のことです。ボタンがクリックされるのもイベントのひとつです。ボタンがクリックされたときに実行させたい処理を追加してみましょう。
上記で実行状態にあるプログラムは終了して、Visual Studioに戻りましょう。そしてフォームに貼り付けたボタンをダブルクリックしてください。すると以下のような表示がされるはずです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows.Forms; namespace WinFormsApp1 { public partial class Form1 : Form { public Form1() { InitializeComponent(); } // この部分が追加されたはず・・・ private void button1_Click(object sender, EventArgs e) { } } } |
上のコードの以下の部分、ここがボタンが押されたら実行される処理です。いまはなにも書かれていません。
|
1 2 3 4 |
private void button1_Click(object sender, EventArgs e) { } |
ここに
|
1 2 3 4 |
private void button1_Click(object sender, EventArgs e) { this.BackColor = Color.Red; } |
と書きます。そしてもう一度 デバッグ ⇒ デバッグなしで開始を選択してください。そして表示されたフォームのボタンをクリックすると背景が赤く変わるはずです。
しかしそのあとは何回ボタンを押してもなにもおきません。「ボタンがクリックされたらフォームの背景色を赤に変更せよ」と書いただけで、それ以外のことはなにも書いていないからです。すでに背景色が赤になっていればなにも起きないようにみえます。
ボタンをクリックするたびに背景色が変化する
ではもうちょっと複雑なものをつくってみましょう。ボタンを押すたびに色が変わったら面白いと思いませんか? お願いです。面白いと言ってください・・・。
先ほど書き換えた部分をさらに以下のように書き換えてください。
|
1 2 3 4 5 6 7 |
private void button1_Click(object sender, EventArgs e) { if(this.BackColor == Color.Red) this.BackColor = Color.Blue; else this.BackColor = Color.Red; } |
これは「もしフォームの背景色が赤であれば青くしろ、そうでないなら赤くしろ」という意味になります。フォームの背景色は最初は赤ではないので else の下に書かれている部分が実行されて背景色が赤に変わります。もう一度ボタンをクリックすると背景色は赤なのでthis.BackColor = Color.Blue;の部分が実行されて背景色は青くなります。
|
1 2 3 4 |
if(this.BackColor == Color.Red) this.BackColor = Color.Blue; else this.BackColor = Color.Red; |
|
1 2 3 4 5 6 7 8 9 |
if(条件式) { 条件式を満たしているときの処理 } else { 条件式を満たしていないときの処理 条件式を満たしていないときにやりたいことがない場合は else{}は省略可能 } |
ifのあと、elseのあとが1行しかない場合は{}は省略できる。
ではもっと他の色にもしてみたいと思って以下のようなコードを書くと失敗します。
|
1 2 3 4 5 6 7 8 9 10 11 |
private void button1_Click(object sender, EventArgs e) { if(this.BackColor == Color.Red) this.BackColor = Color.Blue; if (this.BackColor == Color.Blue) this.BackColor = Color.Green; if (this.BackColor == Color.Green) this.BackColor = Color.Yellow; else this.BackColor = Color.Red; } |
このコードを実行してボタンをおしても赤と黄色以外の色にはなりません。
実は背景色が赤のときにクリックすると青に変わるのですが、その直後にまた「青であるなら緑にしろ」、さらにその後ろには「緑であるなら黄色にしろ」と書いているので一瞬青と緑になるのですが、赤と黄色を繰り返しているようにしかみえないのです。
ではどうすればいいのでしょうか?
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
if(条件式1) { 条件式1を満たしているときの処理 } else if(条件式2) { 条件式1を満たしていないが条件式2を満たしているときの処理 } else if(条件式3) { 条件式1も条件式2も満たしていないが条件式3を満たしているときの処理 } else { いずれの条件式も満たしていないときの処理 このときやりたいことがない場合は else{}は省略可能 } |
条件式が3つある場合の例ですが、このelse ifはいくつでも重ねることができます。
ということで
|
1 2 3 4 5 6 7 8 9 10 11 |
private void button1_Click(object sender, EventArgs e) { if(this.BackColor == Color.Red) this.BackColor = Color.Blue; else if(this.BackColor == Color.Blue) this.BackColor = Color.Green; else if (this.BackColor == Color.Green) this.BackColor = Color.Yellow; else this.BackColor = Color.Red; } |
このように書けばボタンをクリックするたびに 赤 ⇒ 青 ⇒ 緑 ⇒ 黄色 ⇒ 赤とエンドレスで繰り返すことができます。
今回は超初心者向けの内容ですが、どうだったでしょうか? プログラミングはぜんぜんわからんけど・・・とふらっと当ブログに訪問した方が「おもしろそうだな」「プログラミングは難しそうだけどC#ならできそう」と思っていただければなによりも幸いです。
あと少しだけスクロールして[関連記事]のリンクも見ていただけないでしょうか?簡単なゲームなら作れるようになります。
