ここでは範囲選択としてコピーとペーストをやりましたが、背景が透明の場合ペーストをすると背景が透明ではなくなってしまいます。これはどうすることもできないのでしょうか?
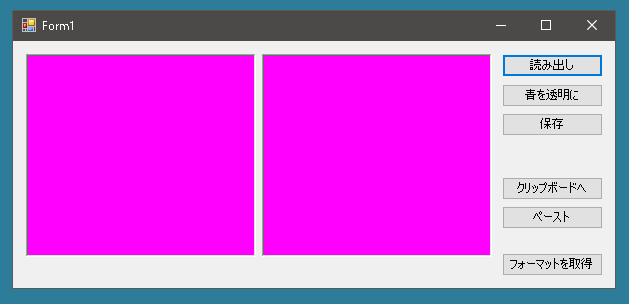
以下のようなサンプルプログラムを作成してみました。

ピクチャーボックスの背景に色をつけています。これはここに表示されるビットマップの背景が透明であるかどうかかわかるようにするためです。
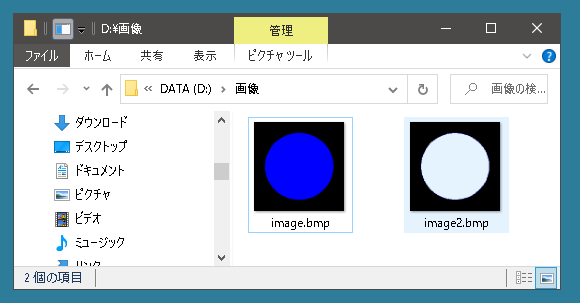
そして以下のようなビットマップファイルを作成します。背景は黒、中心に円があり、内部は青(0,0,255)で塗りつぶされています。ファイルの場所は D:\画像\image.bmp です。
サンプルプログラムの各ボタンですが、[読み出し]は D:\画像\image.bmp にあるファイルを読み出します。[青を透明に]は読み出したビットマップの青の部分を透明にします。[保存]は読み出されたファイルを D:\画像\image2.bmpに保存します。そして[クリップボードへ]はビットマップデータをクリップボードにコピーします。[ペースト]はクリップボードにあるデータを右側のピクチャーボックスにペーストします。
ではプログラムの内容をみてみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
public partial class Form1 : Form { public Form1() { InitializeComponent(); } private void ButtonOpenBmp_Click(object sender, EventArgs e) { pictureBox1.ImageLocation = @"D:\画像\image.bmp"; } private void ButtonMakeTransparent_Click(object sender, EventArgs e) { Bitmap bitmap = (Bitmap)pictureBox1.Image; bitmap.MakeTransparent(Color.Blue); pictureBox1.Image = bitmap; } private void buttonSaveBmp_Click(object sender, EventArgs e) { Bitmap bitmap = (Bitmap)pictureBox1.Image; bitmap.Save(@"D:\画像\image2.bmp"); } private void ButtonToClipboard_Click(object sender, EventArgs e) { Clipboard.SetImage(pictureBox1.Image); } private void ButtonPaste_Click(object sender, EventArgs e) { Image image = Clipboard.GetImage(); pictureBox2.Image = image; return; } } |
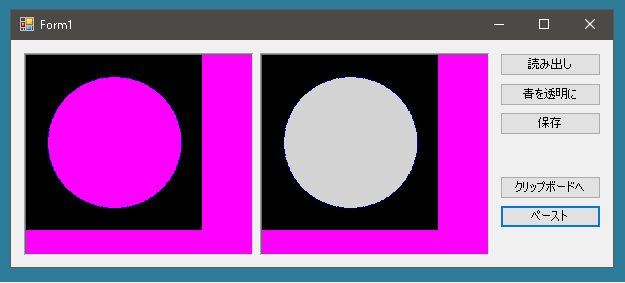
それでは実行結果をみてみましょう。[青を透明に]をクリックすると真ん中の青かった部分は透明になります。そしてこれを保存してみると透明になった部分はファイルとして保存されたときも透明なままです。マウスオーバーしてみると真ん中の丸は向こうが透けてみえていることがわかります。

では[クリップボードへ]をクリックしてとなりのピクチャーボックスにコピーしてみましょう。
真ん中の部分が透明になっていません。

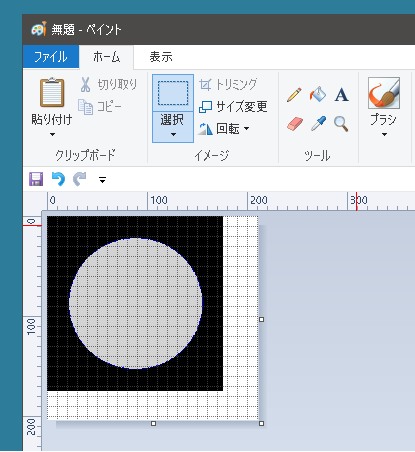
またWindowsに標準搭載されているPaintにもペーストしてみましょう。

やっぱりうまくいきません。どうやらこれはClipboard.GetImageメソッドの仕様のようです。
ではどうすることもできないのかというとそうではありません。
|
1 2 3 4 5 6 7 8 |
public partial class Form1 : Form { private void ButtonGetFormats_Click(object sender, EventArgs e) { string[] formats = Clipboard.GetDataObject().GetFormats(); MessageBox.Show(String.Join("\n", formats)); } } |
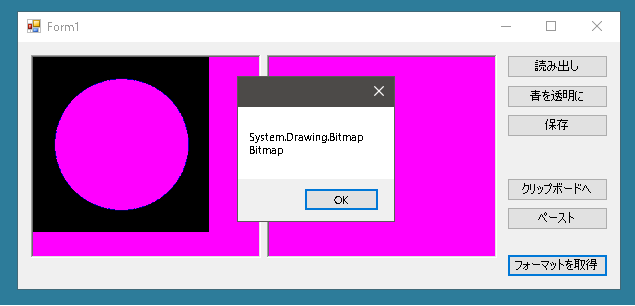
このようにするとクリップボードにどのようなフォーマットでデータが格納されているのかを知ることができます。

ここからわかることはBitmapの他にもSystem.Drawing.Bitmapがあるということです。
ButtonPaste_Clickメソッドを書き換えます。これだと上記と同じでうまくいきません。
|
1 2 3 4 5 6 7 8 |
public partial class Form1 : Form { private void ButtonPaste_Click(object sender, EventArgs e) { Bitmap bitmap = (Bitmap)Clipboard.GetDataObject().GetData("Bitmap"); pictureBox2.Image = bitmap; } } |
しかし以下のようにすると透明な部分が灰色のような色に化けてしまうことはありません。
|
1 2 3 4 5 6 7 8 |
public partial class Form1 : Form { private void ButtonPaste_Click(object sender, EventArgs e) { Bitmap bitmap = (Bitmap)Clipboard.GetDataObject().GetData("System.Drawing.Bitmap"); pictureBox2.Image = bitmap; } } |
ただしPaintのような他のアプリにペーストする場合は透過情報は失われてしまいます。これは仕様なので仕方がないですね。
