このかんASP.NET Coreでオンライン対戦ができるアプリを公開してきたのですが、非常事態発生。これまで動作していた別のアプリが動かなくなってしまったのです。
結局原因はASP.NET Coreでつくったアプリです。これらをすべて終了させたらもとどおり動作するようになりました。
Contents
ASP.NET Coreとの同居は不可?
動かなくなったのはPythonでつくったページ、それとPythonで実装されたWebアプリケーションフレームワーク Djangoでつくったページです。それ以外のLaravelやNode.jsでつくったページは動作しています。
Pythonのみではなく以下の方法で公開しているものは「500 Internal Server Error アクセスしようとしたページは表示できませんでした」と表示されてしまいます。
.htaccess
|
1 2 |
DirectoryIndex index.py indexhtml AddHandler cgi-script .py |
index.py
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
#!/home/(鳩のアカウント名)/miniconda3/bin/python3 # -*- coding: utf-8 -*- import urllib.request # HTMLヘッダ出力 print("Content-type: text/html; charset=utf-8\r\n\r\n") # Yahoo Japanのトップページにアクセス url = "https://www.yahoo.co.jp/" data = urllib.request.urlopen(url) # HTMLを解析して取得 soup = BeautifulSoup(data, 'html.parser') # リンクの部分のみ取り出す items = soup.find_all('a') # HTMLタグ出力 print("<!DOCTYPE html>") print("<html>") print("<head>") print("<meta charset='utf-8'>") print("<meta name='viewport' content='width=device-width,user-scalable=yes'>") print("<link rel='stylesheet' href='style.css'>") print("<title>Yahoo Japanのリンク部分だけ取得してみる</title>") print("</head>") print("<body>") print("<h1>Yahoo Japanのリンク部分を取得してみる</h1>") print("<ul>") for a in items: print('<li><a target="_blank" rel="noopener">') print(a.text) print('</a>') print("</li>") print("</ul>") print("</body>") print("</html>") |
またDjangoであれば https://lets-csharp.com/samples/2202/01/ で公開したかったので
.htaccess
|
1 2 3 4 5 6 7 |
RewriteEngine On RewriteCond %{REQUEST_FILENAME} !-f RewriteRule ^(.*)$ /samples/2202/01/index.cgi/$1 [QSA,L] <Files ~ "\.(sqlite3|py|html|pyc)$"> Deny from all </Files> |
index.cgi
|
1 2 3 4 5 6 7 8 9 10 11 |
#!/home/miya10240/miniconda3/bin/python3 # encoding: utf-8 import sys, os sys.path.append("/home/(鳩のアカウント名)/lets-csharp.com/public_html/samples/2202/01/") os.environ['DJANGO_SETTINGS_MODULE'] = "myapp.settings" from wsgiref.handlers import CGIHandler from django.core.wsgi import get_wsgi_application application = get_wsgi_application() CGIHandler().run(application) |
これまではこれで良かったのですが、いまでは表示されなくなっています。
別サーバーでやるしかないのか?
ASP.NET Coreで作成したアプリを公開しているのはブログ名「鳩でもわかるC#」にマッチしているのでこれはやめたくありません。ただこれまで表示されていたものがなくなるのも厳しい。もうひとつアカウントをつくるのは財政的に厳しいので別のサーバーを安く借りられないかと調べていたら見つかりました。無料なのにSSHが可能だというのです。
それがXREA Freeです。ただこれはやめたほうがいいです。これも共用サーバーなのでDjangoをインストールしたくてもpipコマンドはつかえません。そこでエックスサーバーにPythonをインストール やり方がわからず1日かかってしまった件の方法でMinicondaをインストール、あとはpipで必要なライブラリをインストールしてDjangoでつくったアプリが表示されるかどうかを確認してみました。
招かれざる客?
実際に表示はされます。無料のサーバーなので広告がはいるのはまだいいとして
遅い
たしかにそうですね。無料なのだから毎月約1000円必要なエックスサーバーと同等の使い心地を期待するほうがまちがっています。それに無料であることをいいことにサーバーに負荷がかかる処理をしている鳩は向こうからみても嫌な客だと思います。ということでエックスサーバーでなんとかできないか頑張ってみることにします。
エックスサーバーに負荷をかけていないのか?
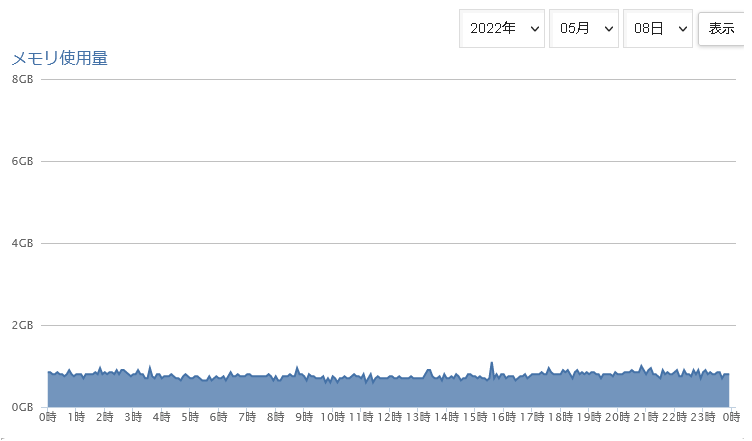
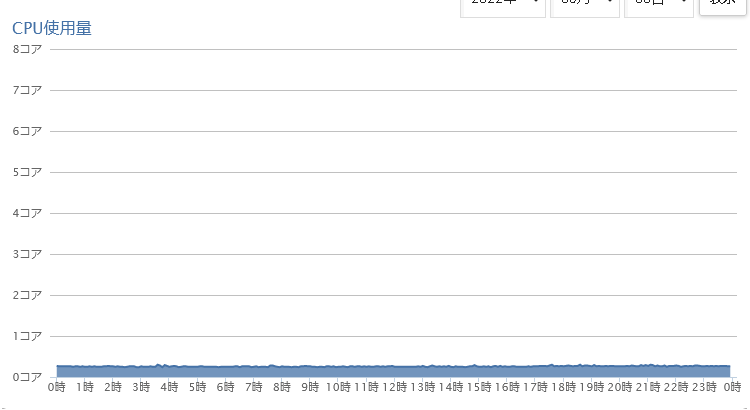
ではエックスサーバーには負荷をかけていないのか? これを確認する方法としてリソースモニタがあります。これをみるとそんなに問題はないことがわかります。SSHでなにかするまえと比べるとメモリーとCPU使用量がやや増えてきたように感じます。


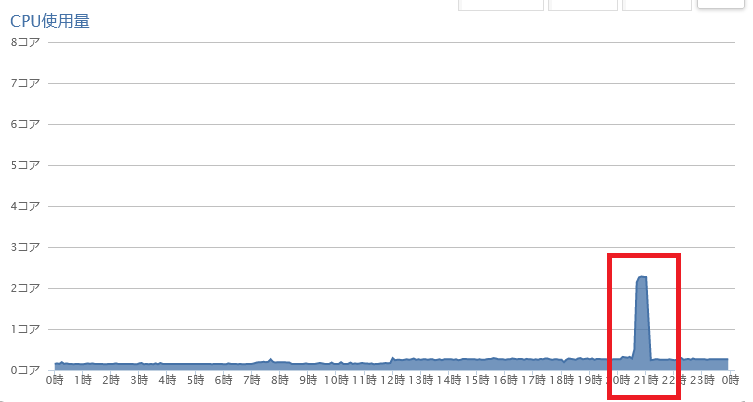
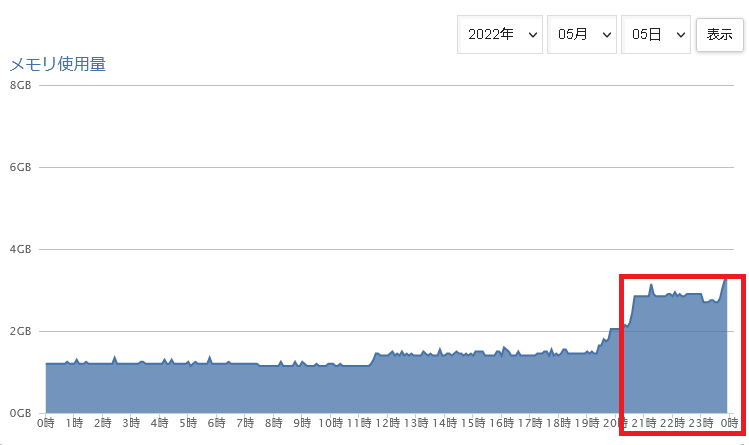
ただおかしなときが2回ありました。
CPU使用量が一時的に上昇しています。スコアランキングのついたゲームをはじめて公開したときなのですが、バグがあり、登録できないことがありました。そのときと同じ時刻なのでこれが原因ではないかと思います。

なぜかメモリー消費量が急に増えています。翌日の午前中に異変に気づき、このときはいったんアプリを終了させてメモリリーク対策をしたあと起動したらもとに戻りました。このあたりはちょっとだけつかってすぐに終了させるデスクトップアプリとは違うので注意が必要です。

Djangoを表示できるようにする
「500 Internal Server Error」になってしまうのはcgiをつかったりpyファイルを直接表示させようとした場合であり、それ以外の方法であれば公開することは可能です。そこで公開するための方法を変更します。
最初にDjangoを表示できるようにします。それ以外のものは次回考えます。
まずサブドメイン(django-test.lets-csharp.com)をつくります(サブディレクトリで公開するのはむずかしそう)。そしてサブドメインのルートに相当するディレクトリに.htaccessを設置します。
.htaccess
|
1 2 3 4 |
<IfModule mod_rewrite.c> RewriteEngine On RewriteRule ^(.*)$ http://localhost:8001/$1 [P,L] </IfModule> |
次に適当なディレクトリ(直接公開するわけではないので public_htmlの外側がよさそう)にDjangoのプロジェクトで作成したフォルダごとアップロードします。鳩でもわかるC#管理人は ~/lets-csharp.com/django/sub-django-testというパスでディレクトリを作成してそのなかにmyappフォルダをアップロードしました。
そして python ~/lets-csharp.com/django/sub-django-test/myapp/manage.py runserver 8001 とやればよさそうなのですが、これだとログインしようとすると以下のようなエラーメッセージが表示されてログインできません。
アクセス禁止 (403) CSRF検証に失敗したため、リクエストは中断されました。
Reason given for failure: Origin checking failed – https://django-test.lets-csharp.com does not match any trusted origins.
プロジェクト名と同名のフォルダのなかにsettings.pyというファイルがあります。この最後に以下を追加します。
myapp\myapp\settings.py
|
1 2 |
LOGIN_REDIRECT_URL = '/bbs/' CSRF_TRUSTED_ORIGINS = ["https://*.lets-csharp.com"] |
一行目はログインできたときのリダイレクト先です。これを設定しておかないと /accounts/profile/(作成していないので存在しないページ) にリダイレクトされてしまいます。2行目はアップロードしたサイトのドメインを設定します。localhostを.htaccessで表示させる方法をとる場合、これがないと以下のエラーメッセージが表示されます。
アクセス禁止 (403) CSRF検証に失敗したため、リクエストは中断されました。
Reason given for failure: Origin checking failed – https://django-test.lets-csharp.com does not match any trusted origins.
つまりエラーメッセージにあるようにtrusted originsにDjangoで作成したアプリを公開したいドメインを指定すればよいのです。ワイルドカードが使えます。ただし”https://*.lets-csharp.com”はOKですが、”https://*csharp.com”のような使い方はできません。
最後に https://lets-csharp.com/samples/2202/01/ にアクセスしてきたときにリダイレクトするようにしておけばとりあえず完成です。
