あるプログラミング実況配信系YouTuberのかたから「C#やっているならどうして.NET Coreをやらないの?」と言われてしまいました。本当はやってもいいのですが、そのためにVPSを別に契約するのはちょっと…。
.NET6.0 でWebアプリケーションを作成する方法やこれを公開する方法は調べればいくらでもでてくるのですが、レンタルサーバー上で動かす方法についてはほとんど見つかりません。本当は非推奨なやり方なのかもしれませんが、やってみました。
.NET SDK を使用すると.NET を使用してアプリを開発できます。またASP.NET Core ランタイムを使用すればランタイムを提供しない.NET を使用して作成されたアプリを実行することができます。
Contents
sudo yumを使わずにNET 6.0をエックスサーバーにインストールする
もしsudo yumが使えるのであれば
|
1 2 |
$ sudo yum install dotnet-sdk-6.0 $ sudo yum install aspnetcore-runtime-6.0 |
これでいいのですが、エックスサーバーは共用サーバーなので一般ユーザーでしかない私にsudoは使えません。
一般ユーザーであるならインストールするなら/homeディレクトリ以下でなければなりません。
sudo yum が使えないならどうするか。こんなコマンドはどうでしょうか?
|
1 2 |
$ yum --installroot=/home/username/dotnet --releasever=7 install dotnet-sdk-5.0 $ yum --installroot=/home/username/dotnet --releasever=7 install aspnetcore-runtime-5.0 |
実際にやってみると、他のレンタルサーバーならできるかもしれませんが、エックスサーバーの場合はsudoなしでもyumは使えないというメッセージが表示されます。
あきらめるしかないのでしょうか? さっさとあきらめて安価なVPS(仮想専用サーバー)をみつけてそこでやったほうがいいのかもしれません。でもNET 6.0をこのブログで使っているエックスサーバーにもインストールしてみたいので、もうすこし考えます。
この記事が参考になります。
dotnet-install スクリプト、使ってます? – Qiita
これによると以下のサイトからdotnet-install.shをダウンロードします。
https://dotnet.microsoft.com/en-us/download/dotnet/scripts
https://dotnet.microsoft.com/download/dotnet/scripts/v1/dotnet-install.sh
そしてサーバー上の適当な場所に作業用のディレクトリをつくってそこへアップロード。適当な場所にインストール用のディレクトリをつくります。鳩でもわかるC#管理人はホームディレクトリのなかにoptというディレクトリを作成し、そのなかにdotnetというディレクトリを作成し、そこにインストールすることにしました。
|
1 2 |
$ cd ~/temp $ sh dotnet-install.sh --version latest --install-dir /home/myname/opt/dotnet |
そのあとインストールしたディレクトリに移動してバージョンを調べてみると6.0.103と表示されました。インストールされています。
|
1 2 3 |
$ cd ~/opt/dotnet $ dotnet --version 6.0.103 |
そのあと.bashrcを編集してパスをとおします。
.bashrc
|
1 2 3 4 5 6 |
export PATH=$HOME/opt/dotnet:$PATH # 他の部分は省略 # もし他にもパスを通しているものがあればその後ろに追加 export PATH=$HOME/.nodebrew/current/bin:$HOME/opt/dotnet:$PATH |
そのあと以下を実行します。source .bashrcを実行しないと反映されません。
|
1 2 |
$ cd ~ $ source .bashrc |
ためしにインストールしたディレクトリに移動しないで以下を実行してみます。すると前回同様に6.0.103と表示されました。
|
1 |
$ dotnet --version |
なにかつくって公開してみる
ではさっそく何かをつくることにします。
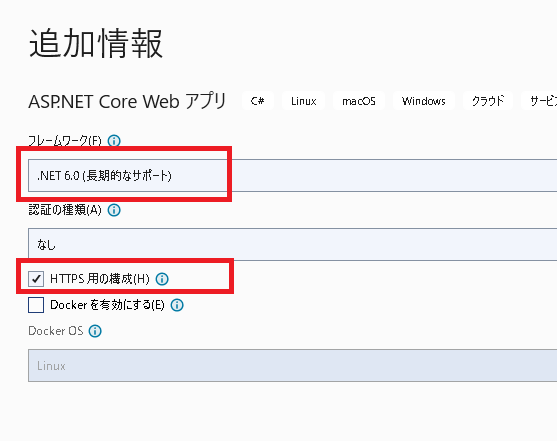
新しいプロジェクトの作成で「ASP.NET Core Webアプリ」を選択。プロジェクト名はZeroとします。


メニューから[デバッグなしで実行]を選択すると https://localhost:7249/(7249の部分は環境により異なる)で作成したアプリが実行されます。httpsなのに証明書が検証できないため、「警告: 潜在的なセキュリティリスクあり」と表示されますが、ここは気にせずに実行します。すると作成されたばかりの「Welcome Learn about building Web apps with ASP.NET Core.」と書かれたページが表示されます。これをこのままサーバー上で公開します。
appsettings.jsonを編集する
まずプロジェクトフォルダ内のappsettings.jsonを編集します。追加するのは”urls”ではじまる1行だけです。
|
1 2 3 4 5 6 7 8 9 10 |
{ "urls":"http://localhost:5001", "Logging": { "LogLevel": { "Default": "Information", "Microsoft.AspNetCore": "Warning" } }, "AllowedHosts": "*" } |
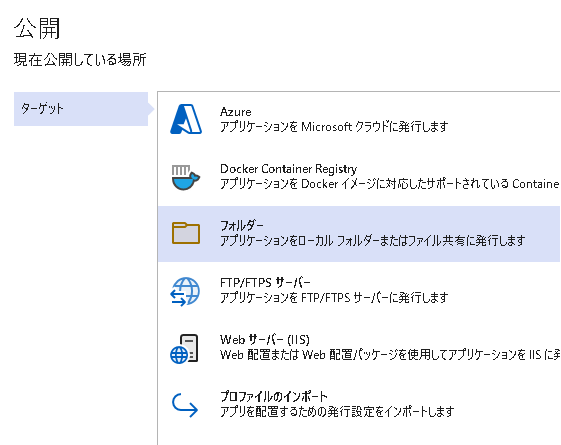
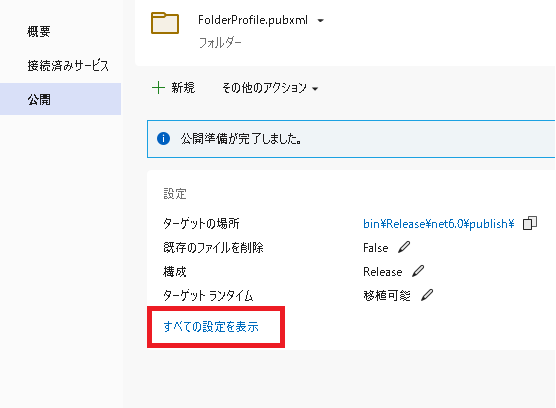
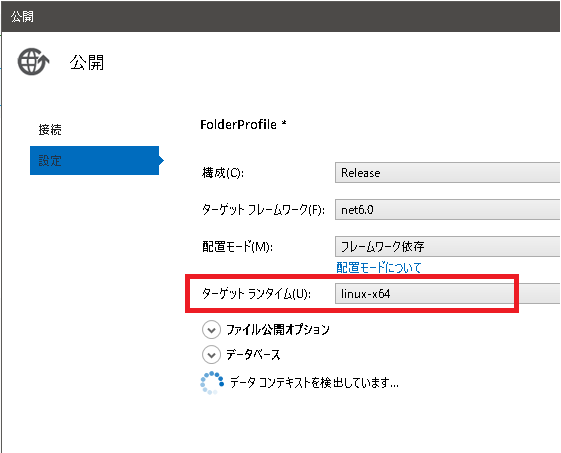
そしてソリューションエクスプローラのプロジェクトを右クリックして[発行]を選択します。ターゲットはフォルダを選択します。そして設定の最後の部分でターゲットランタイムで「linux-x64」を選択します(これに気がつかなかった!)。




設定が終わったら発行ボタンをクリックします。するとpublishというフォルダのなかにファイルが生成されます。これをアップロードします。今回は ~/lets-csharp.com/dotnet/asp-net-core-app/zeroというディレクトリを作成してそこにアップロードします。
サーバー上で実行し表示させる
アップロードし終わったらアップロードしたディレクトリへ移動して実行します。
|
1 2 |
$ cd ~/lets-csharp.com/dotnet/asp-net-core-app/zero $ dotnet Zero.dll |
これだけでは表示されません。表示されるようにするために表示させたいディレクトリに.htaccessを設置します。
たとえば https://test1.lets-csharp.com/ で公開したいのであれば対応するディレクトリである ~/lets-csharp.com/public_html/test1.lets-csharp.com に設置します。そしてアクセスしてみると真っ白でなにも表示されません。ところが https://test1.lets-csharp.com/Index にアクセスすると表示されます。上側に表示されているリンクをクリックすると https://test1.lets-csharp.com/Privacy にもアクセスでき、Privacy Policyのページが表示されます(編集作業をしていないので無味乾燥もいいところなのですが…)。
これで一応表示はされますが、トップページへのリンクをクリックしてしまうとなにも表示されなくなります。この部分は対応が必要です(後述)。
サブディレクトリで表示させたい
ドメインやサブドメインのトップページとして表示させるのであればこれでいいのですが、サブディレクトリで表示させたい場合はちょっと面倒です。
HTMLソースをみると以下のように/で始まっている部分がたくさんあります。
|
1 2 3 |
<link rel="stylesheet" href="/lib/bootstrap/dist/css/bootstrap.min.css" /> <link rel="stylesheet" href="/css/site.css?v=AKvNjO3dCPPS0eSU1Ez8T2wI280i08yGycV9ndytL-c" /> <link rel="stylesheet" href="/Zero.styles.css?v=wSTjIFV9rSDy52ZMln5AjnIGJOjAZOksEugShOjZK54" /> |
そのためサブディレクトリで公開しようとするとうまくstylesheetやJavaScriptを読み込むことができません。リンクも正しくはれていないのでクリックすると見当外れなページに飛ばされます。これは https://lets-csharp.com/samples/2204/aspnetcore-app-ng/Index として公開しようとした失敗例です。
https://lets-csharp.com/samples/2204/aspnetcore-app-zero/ で公開するのであれば以下のようにします。
プロジェクトを作成したフォルダのなかのPages\Shared\_Layout.cshtmlを以下のように編集します。サブディレクトリで公開するときは絶対urlを指定するようにして、asp-pageタグを使うと自動的にリンク先のurlの先頭に / が入ってしまうので通常のリンクに書き換えます。
すると サンプルページ のように表示されます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 |
@{ // デバッグ時には http://localhost:XXXで動作確認できるようにしておく bool debug = false; string baseurl = ""; if (debug) { baseurl = ""; } else { baseurl = "https://lets-csharp.com/samples/2204/aspnetcore-app-zero"; } } <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>@ViewData["Title"] - Zero</title> <link rel="stylesheet" href="@baseurl/lib/bootstrap/dist/css/bootstrap.min.css" /> <link rel="stylesheet" href="@baseurl/css/site.css" asp-append-version="true" /> <link rel="stylesheet" href="@baseurl/Zero.styles.css" asp-append-version="true" /> <!-- 変更前 <link rel="stylesheet" href="baseurl/lib/bootstrap/dist/css/bootstrap.min.css" /> <link rel="stylesheet" href="baseurl/css/site.css" asp-append-version="true" /> <link rel="stylesheet" href="baseurl/Zero.styles.css" asp-append-version="true" /> --> </head> <body> <header> <nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-light bg-white border-bottom box-shadow mb-3"> <div class="container"> <a class="navbar-brand" href="@baseurl/Index">Zero</a> <!-- 変更前 <a class="navbar-brand" asp-area="" asp-page="/Index">Zero</a> --> <button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target=".navbar-collapse" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="navbar-collapse collapse d-sm-inline-flex justify-content-between"> <ul class="navbar-nav flex-grow-1"> <li class="nav-item"> <a class="nav-link text-dark" href="@baseurl/Index">Home</a> </li> <li class="nav-item"> <a class="nav-link text-dark" href="@baseurl/Privacy">Privacy</a> </li> <!-- 変更前 <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Index">Home</a> </li> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Privacy">Privacy</a> </li> --> </ul> </div> </div> </nav> </header> <div class="container"> <main role="main" class="pb-3"> @RenderBody() </main> </div> <footer class="border-top footer text-muted"> <div class="container"> © 2022 - Zero - <a href="@baseurl/Privacy">Privacy</a> <!-- 変更前 © 2022 - Zero - <a asp-area="" asp-page="/Privacy">Privacy</a> --> </div> </footer> <script src="@baseurl/lib/jquery/dist/jquery.min.js"></script> <script src="@baseurl/lib/bootstrap/dist/js/bootstrap.bundle.min.js"></script> <script src="@baseurl/js/site.js" asp-append-version="true"></script> <!-- 変更前 <script src="baseurl/lib/jquery/dist/jquery.min.js"></script> <script src="baseurl/lib/bootstrap/dist/js/bootstrap.bundle.min.js"></script> <script src="baseurl/js/site.js" asp-append-version="true"></script> --> @await RenderSectionAsync("Scripts", required: false) </body> </html> |

はじめまして、松井と申します。
私は、名古屋でSEをしている27歳です。
趣味でWebアプリを作ろうとしていたところ、本記事に出会いました。
要点の分かりやすい素敵な記事をありがとうございます。
この記事を読んで、私もさっそく、
エックスサーバーへdotnetをインストール、アプリ発行をしてみました。
(私は、Linuxをほとんど触ったことありませんでしたが、なんとかできましたw)
しかし、アプリ発行して、Linuxサーバーで起動するところまでは上手くいったのですが、
インターネット上で公開する部分で、詰まってしまっております。
ここで詰まってしまうのは、
おそらく私の.htaccessへの理解不足にあるように思います。
つきましては、本記事の「サーバー上で実行し表示させる」の章に書かれている
.htaccessの内容をご教授いただけないかと思い、コメントさせていただきました。
アプリの公開は、サブディレクトリで行いたいと考えており、
その際の、.htaccessファイルに何を記載すればよいのか、ご教授いただけないでしょうか。
.htaccessについて私なりに調べてみて、
「DirectoryIndex http://localhost:5001/」と記載した.htaccessファイルを、
Linuxサーバーの「ドメイン名/public_html/dotnetapi」へ設置しましたが上手くいきませんでした。
ブラウザから、「https://ドメイン名/dotnetapi」へアクセスしたところ、403エラーが返ってきました。
(このように書けば、Linuxサーバー内で動いているASP.Netアプリに、アクセスされると思った次第です。。)
お手数をおかけしますが、
もしよろしければ、ご教授いただけると幸いです。
松井
以下のように書けばうまくいくはずですが、どうでしょうか?
これでうまくいかない場合は、appsettings.json が正しく書けているか、ターゲットランタイムで「linux-x64」を選択しているかなどかな。
うまくいきました!ありがとうございます!
ご教授いただいた通り、.htaccessファイルを修正したところ、無事、アクセスできました!
とても助かりました。ありがとうございます^^
[…] 参考:鳩でもわかるC#:NET 6.0をエックスサーバーにインストールする […]
初めまして、としと申します。
大変参考になる内容で大変助かっております。
さて、1点質問させていただきたいのですが
下記のフォルダ構成だと画像ファイルが読み込まれず
画像の表示エラーとなってしまいました。cssやjsも挙動がおかしい状態です。
初歩的な質問で申し訳ありませんが、ご教示いただけますと幸いです。
■画像を表示させるソース記載箇所(.cshtml) ※階層を変更してみましたがどれもうまくいかず。。
■ソースファイル(サーバーはエックスサーバーです)
/ドメイン名/dotnet/asp-net-core-app
/wwwroot
/css
/images
/js
/lib
・・・
プロジェクト.dll
■公開
/ドメイン名/public_html/.htaccess
表示されない?おかしいですね。ページ自体は表示されるのでしょうか?
あと画像はローカル環境であれば表示されるでしょうか?
ご返信ありがとうございます。
補足が少なくて申し訳ありません。
>表示されない?おかしいですね。ページ自体は表示されるのでしょうか?
ページ自体は表示されます。
>あと画像はローカル環境であれば表示されるでしょうか?
ローカル環境であれば画像など問題なく表示されます。
画像が表示されないページのHTMLを確認してみてください。相対urlになっていて見当外れな場所が指定されていないでしょうか?
相対urlになっていて見当外れな場所を指定してしまった失敗例 https://lets-csharp.com/samples/2204/aspnetcore-app-ng/Index
画像やCSSを相対urlではなく絶対urlにしてみるのはどうでしょうか?
はじめまして
当サイトを参考に、同様の手順でエックスサーバにWebアプリの作成を進めており
非常に助かっております。
現在、想定されるURLにアクセスすると、[503 Proxy Error]が表示されてしまいます。
ざっくりとした質問で申し訳ありませんが、何か思い当たる原因はありますでしょうか。
appsettings.jsonの”urls”で始まる行がない、.htaccessで指定したポート番号と一致していないとか・・・
appsettings.json
.htaccess
はじめまして。
とてもわかり易くサイトを拝見させていただいております。
当サイトを参考にC#のwebアプリをパブリッシュする手前の.NET バージョンをサーバーにインストールに関してご教授いただきたく、こちらで質問させていただきました。
.NET6.0のサポートが11月で終了してしまうということで、.NET 8.0あるいは.NET 9.0のバージョンをエックスサーバーにインストールする場合はどうしたらよいのか、
恐縮ですが、ご教授いただければと思います。
これで最新版8.0がインストールされるのですが、実行しようとすると /lib64/libstdc++.so.6: version `GLIBCXX_3.4.20′ not found というエラーがでます。これはGLIBCXX_3.4.20というライブラリがサーバーにインストールされていないという意味なのですが、レンサバでインストールしようにも権限がないのでこれ以上はどうすることもできないのではないかと思われます。