C#関連のブログなのですが、WebアプリもつくってみたいのでJavaScriptの勉強もしています。ただJavaScriptは実行してみないとエラーに気づくことができません。その点、TypeScriptならコーディングの最中でもエラーに気づくことができます。またVisualStudioのIntelliSenseも利用できるので初心者におすすめだと思います。
Three.jsはHTMLの3D技術「WebGL」を扱いやすくしたフレームワーク。Three.jsを使えばGPUによる本格的な3D表現をプラグインなしで作成することができるのです。
ではどうやって使えばいいのでしょうか?
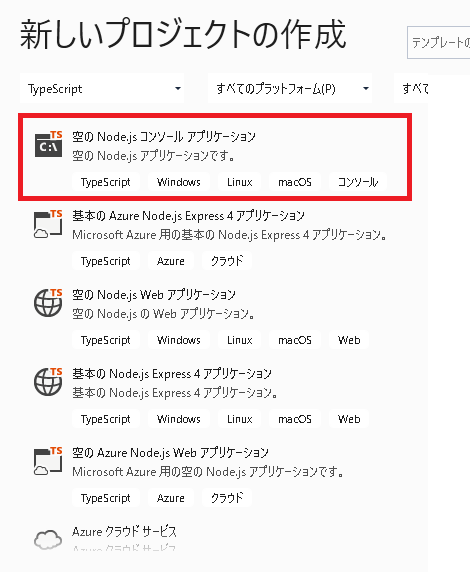
まずVisualStudioで「新しいプロジェクトを作成」から「空のNode.jsコンソールアプリケーション」を選択。

プロジェクトフォルダ内にHTMLファイルを作成します。
|
1 2 3 4 5 6 7 8 9 10 11 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <script src="https://cdnjs.cloudflare.com/ajax/libs/three.js/105/three.min.js"></script> <script src="./app.js"></script> </head> <body> <canvas id="Canvas"></canvas> </body> </html> |
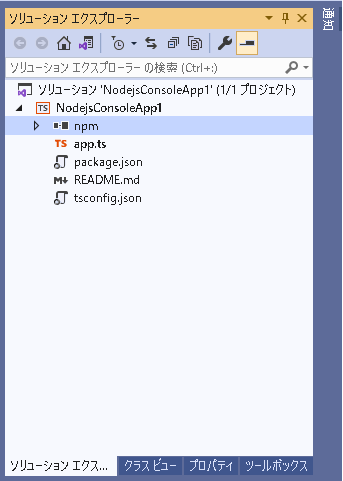
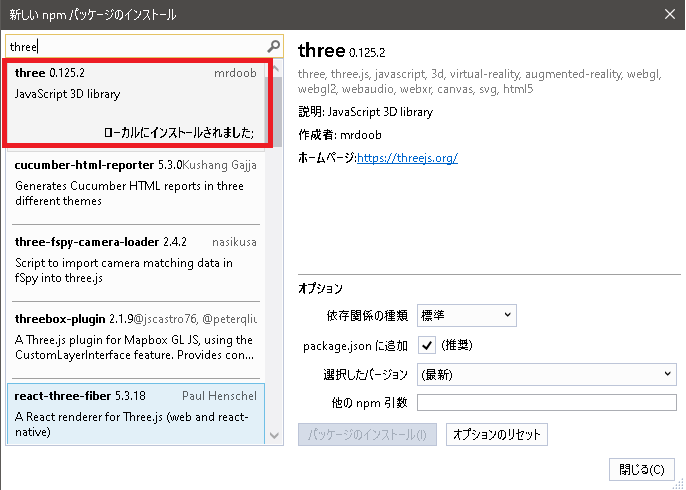
次にソリューションエクスプローラーのnpmを右クリックして「新しいnpmパッケージをインストールする」を選択、「three」を検索してインストールします。


そのあとtsconfig.jsonを編集します。
tsconfig.json
|
1 2 3 4 5 6 7 8 9 10 11 12 |
{ "compilerOptions": { "module": "commonjs", "target": "es6", "lib": [ "es2019", "dom", "dom.iterable" ], "sourceMap": true, "types": [ "node", "three" ] }, "exclude": [ "node_modules" ] } |
app.tsファイルを編集します。
app.ts
以下のコードは赤い立方体を回転させながら画面のなかを移動させます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 |
window.addEventListener("DOMContentLoaded", init); function init() { const width = 480; const height = 480; // レンダラーを作成 const renderer = new THREE.WebGLRenderer({ canvas: <HTMLCanvasElement>document.getElementById('Canvas') }); renderer.setPixelRatio(window.devicePixelRatio); renderer.setSize(width, height); // シーンを作成 const scene = new THREE.Scene(); // カメラを作成 const camera = new THREE.PerspectiveCamera( 45, width / height, 1, 10000 ); camera.position.set(0, 0, +1000); // 箱を作成 const geometry = new THREE.BoxGeometry(150, 150, 150); const material = new THREE.MeshStandardMaterial({ color: 0xFF0000 }); const box = new THREE.Mesh(geometry, material); scene.add(box); // 平行光源 const light = new THREE.DirectionalLight(0xffffff); light.intensity = 2; // 光の強さを倍に light.position.set(1, 1, 1); // シーンに追加 scene.add(light); renderer.render(scene, camera); let yPos = 0; let xPos = 0; let up = true; let right = true; // 初回実行 tick(); function tick() { requestAnimationFrame(tick); if (up) yPos += 2; else yPos -= 2; if (right) xPos += 3; else xPos -= 3; // 箱を回転させる box.rotation.x += 0.02; box.rotation.y += 0.02; if (up && yPos > 300) up = false; if (!up && yPos < -300) up = true; if (right && xPos > 300) right = false; if (!right && xPos < -300) right = true; box.position.x = xPos; box.position.y = yPos; box.position.z = 0; // レンダリング renderer.render(scene, camera); } } |
あとはコンパイルするだけです。
コンパイルすると以下のようなJavaScriptのコードが生成されています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 |
window.addEventListener("DOMContentLoaded", init); function init() { const width = 480; const height = 480; const renderer = new THREE.WebGLRenderer({ canvas: document.getElementById('Canvas') }); renderer.setPixelRatio(window.devicePixelRatio); renderer.setSize(width, height); const scene = new THREE.Scene(); const camera = new THREE.PerspectiveCamera(45, width / height, 1, 10000); camera.position.set(0, 0, +1000); const geometry = new THREE.BoxGeometry(150, 150, 150); const material = new THREE.MeshStandardMaterial({ color: 0xFF0000 }); const box = new THREE.Mesh(geometry, material); scene.add(box); const light = new THREE.DirectionalLight(0xffffff); light.intensity = 2; light.position.set(1, 1, 1); scene.add(light); renderer.render(scene, camera); let yPos = 0; let xPos = 0; let up = true; let right = true; tick(); function tick() { requestAnimationFrame(tick); if (up) yPos += 2; else yPos -= 2; if (right) xPos += 3; else xPos -= 3; box.rotation.x += 0.02; box.rotation.y += 0.02; if (up && yPos > 300) up = false; if (!up && yPos < -300) up = true; if (right && xPos > 300) right = false; if (!right && xPos < -300) right = true; box.position.x = xPos; box.position.y = yPos; box.position.z = 0; renderer.render(scene, camera); } } //# sourceMappingURL=app.js.map |
HTMLの3D技術「WebGL」を扱いやすくしたフレームワークというだけあって、OpenTKよりも簡単に使えそうです。
