前回はC#でレトロなゲーム 万引少年を作ったので今回はJavaScriptで作成してみることにします。JavaScriptであればページにアクセスするだけ動作確認をすることができます。動作確認はこちらからお願いします。 ⇒ 動作確認はこちら
いきなり挫折?
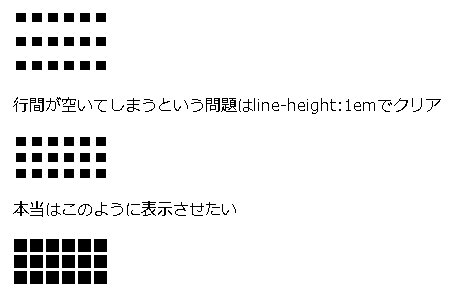
で、早速問題発生。■がうまく表示されないのです。

HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<div> ■■■■■■<br> ■■■■■■<br> ■■■■■■<br> </div> <p>行間が空いてしまうという問題はline-height:1emでクリア</p> <div style = "line-height:1em"> ■■■■■■<br> ■■■■■■<br> ■■■■■■<br> </div> |
この部分は画像で処理するしかないのかと困っていたところ、尊敬するプログラミング実況配信系YouTuberのひとりであるT Umezawaさんが「HTML, CSS, JavaScript, C# 初心者さんの質問にお答えします」と言っていたので質問をしてみました。質問は10分10秒あたりからはじまります。
結局20分くらい相談してもらった結果、preタグを使えばよいということがわかりました。
|
1 2 3 4 5 6 |
掲載の都合上、<と>が全角文字になっていますが半角にしてください <pre style = "line-height:1em"> ■■■■■■ ■■■■■■ ■■■■■■ </pre> |
ということでめでたしめでたし。
HTML部分
問題が解決したので最初にHTMLの部分だけ先に示します。
C#で作成したときは別クラスをつくらずにForm1クラスのなかにそのまま書いてしまいましたが、今回はシーンごとに別にクラスを作成します。オープニングならOpeningクラス、店内であればStoreクラスというように・・・。あとはインターバルが500ミリ秒のタイマーと150ミリ秒のタイマーをつくってGameStatusごとに切り分けて処理をします。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>レトロなゲーム 万引き少年</title> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <style> body { background-color: #000; } #field { margin-top: 50px; margin-left: 50px; } </style> </head> <body> <div id = "field"></div> <script> const GAME_STATUS_OPENING = 0; // オープニング const GAME_STATUS_STEAL = 1; // 店内で万引き中 const GAME_STATUS_CATCH = 2; // 店内で警備員に見つかる const GAME_STATUS_CLEARED = 3; // ステージクリア後 const GAME_STATUS_GAMEOVER = 4; // 捕まって警察署へ let GameStatus = GAME_STATUS_OPENING; </script> <script type='text/javascript' src='./opening.js'></script> <script type='text/javascript' src='./store.js'></script> <script type='text/javascript' src='./gameover.js'></script> <script type='text/javascript' src='./stage-clear.js'></script> <script> let fieldElement = document.getElementById('field'); let pre = document.createElement('pre'); pre.style.lineHeight = '1em'; pre.style.color = 'aqua'; fieldElement.appendChild(pre); let store = new Store(pre); let gameOver = new GameOver(pre); let stageClear = new StageClear(pre); let opening = new Opening(pre); document.onkeyup = function(e){ store.OnKeyUp(e); } document.onkeydown = function(e){ store.OnKeyDown(e); // e.keyCode == 83は「S」キー // GameStatusがオープニングであれば万引き作戦開始、 // ゲームオーバー後一定時間経過後は再挑戦 // それ以外はなにもしない if(e.keyCode == 83){ if(GameStatus == GAME_STATUS_OPENING){ GameStatus = GAME_STATUS_STEAL; store.InitStore(); } else if(GameStatus == GAME_STATUS_GAMEOVER && gameOver.EnableRestart){ GameStatus = GAME_STATUS_OPENING; gameOver.EnableRestart = false; gameOver.UpdateCount = 0; store.InitGame(); } } } // 万引き中はこれで警備員を動かす setInterval(() => { if(GameStatus == GAME_STATUS_STEAL) store.Timer500ms(); }, 500); // それ以外のときはこれで描画処理をおこなう setInterval(() => { if(GameStatus == GAME_STATUS_OPENING) opening.Show(); else if(GameStatus == GAME_STATUS_CATCH) store.Timer150ms(); else if(GameStatus == GAME_STATUS_CLEARED) { stageClear.Show(); if(stageClear.End){ GameStatus = GAME_STATUS_OPENING; stageClear.End = false; } } else if(GameStatus == GAME_STATUS_GAMEOVER) { gameOver.Show(store.Score); } }, 150); </script> </body> </html> |
次回からJavaScriptで万引き少年を動作させるために必要なクラスを作成します。
