ドラッグアンドドロップされたファイルのパスを知る 本当に鳩でも分かるC#講座の後半でPictureBoxに画像を表示するプログラムを作成しました。画像が大きいとはみ出してしまいます。うまい方法はないのでしょうか?
PictureBoxのプロパティ PictureBoxSizeMode を変更することで大きな画像であってもPictureBox内に画像をおさめることができます。
どうしても画像のサイズを変更したくない場合もあるかもしれません。そんな場合のためにスクロールバーつきのPictureBoxのようなものをつくる方法も解説します。
PictureBox.SizeModeプロパティを変更する
Normal …… 画像の左上隅がPictureBoxの左上隅に配置されます。大きな画像の場合は外にはみ出してしまいます。
CenterImage …… 画像は中央に表示されます。画像のほうがPictureBox より大きい場合は画像の中央がPictureBoxの中央に表示され、外にはみ出してしまいます。
StretchImage …… 画像はPictureBoxのサイズに合うように拡大縮小されます。そのため元の画像の縦横比が崩れてしまいます。
Zoom …… 画像はPictureBoxのサイズに合うように拡大縮小されますが、元の画像の縦横比は維持されます。
AutoSize …… PictureBoxのサイズが画像のサイズに合うように変更されます。
実際にやっているところをみればわかりやすいのではないでしょうか?
それではPictureBoxにスクロールバーをつけるにはどうすればいいのでしょうか?
PictureBoxのプロパティを調べてもスクロールバーに関係しているようなプロパティがみつかりません。しかしPictureBoxにスクロールバーがついているかのように見せかけることは可能です。
ソリューションエクスプローラーから追加 ⇒ ユーザーコントロールを選択。すると新しい項目の追加というダイアログが現れるのでユーザーコントロール(Winndows フォーム)を選択。名前は適当でかまいませんが、わかりやすい名前にしましょう。ここではMyPictureBox(本当に適当な名前!)にしました。
そしてデザイナをつかってツールボックスからこの新しく作成したユーザーコントロールにPictureBoxをドラッグします。

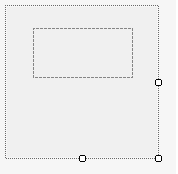
画像の外周がユーザーコントロールです。そのなかで点線で囲まれているのがツールボックスからドラッグアンドドロップしたPictureBoxです。もうちょっときれいに配置したほうがいいのでは?というツッコミが来そうですが、コーディングで修正可能です。
次にMyPictureBox.csを編集します。このファイルの名前は新しく作成したユーザーコントロールにどんな名前をつけるかで変わってきます。コントロールをつくるときにMyPictureBoxという名前にしたのでcsファイルもこんな名前になってしまいました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
public partial class MyPictureBox : UserControl { public MyPictureBox() { InitializeComponent(); pictureBox1.Location = new Point(0, 0); pictureBox1.SizeMode = PictureBoxSizeMode.AutoSize; this.AutoScroll = true; } public Image Image { get { return pictureBox1.Image; } set { pictureBox1.Image = value; } } } |
とりあえずPictureBoxにスクロールバーをつけたいのであれば、これで完成です。いったんビルドしてください。そしてツールボックスをみるとMyPictureBoxが追加されているはずです。Imageプロパティに画像を設定すれば画像が表示され、PictureBoxよりも大きな画像であればスクロールバーがついているはずです。
自作コントロールで試運転
今回はちょっと短いので間を持たせるために以下のようなプログラムを作成します。上の動画に少しだけ手を加えただけです。
MyPictureBoxクラスにもう少し書き加えます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
public partial class MyPictureBox : UserControl { public MyPictureBox() { InitializeComponent(); pictureBox1.Location = new Point(0, 0); pictureBox1.SizeMode = PictureBoxSizeMode.AutoSize; this.AutoScroll = true; } public Image Image { get { return pictureBox1.Image; } set { pictureBox1.Image = value; } } // ここを追加した public PictureBoxSizeMode SizeMode { get { return pictureBox1.SizeMode; } set { if (value == PictureBoxSizeMode.AutoSize || value == PictureBoxSizeMode.Normal) { this.AutoScroll = true; pictureBox1.SizeMode = PictureBoxSizeMode.AutoSize; } else { pictureBox1.Size = this.Size; this.AutoScroll = false; pictureBox1.SizeMode = value; } } } } |
なにをしているのかというと普通のPictureBoxのようにSizeModeプロパティを使えるようにしています。SizeModeがAutoSizeであったりNormalのときはスクロールバーを出現させます。それ以外の時は通常のPictureBoxのように動きます。
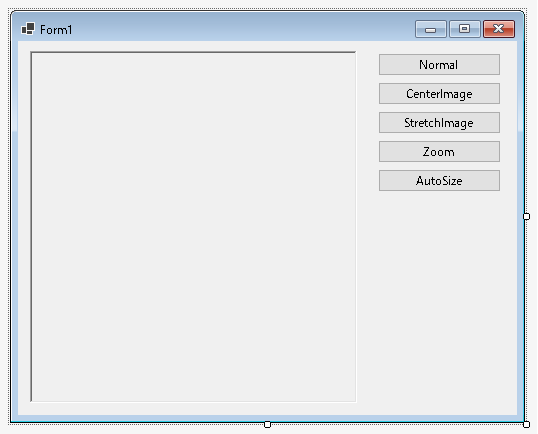
フォームに上記で作成したユーザーコントロールとボタンを5つはりつけます。

フォームに画像ファイルをドラッグアンドドロップするとMyPictureBoxに画像が表示され、ボタンをクリックするとSizeModeが切り替わるようにします。まあちょっとしたMyPictureBoxのテストプログラムです。
Form1クラスは以下のようにします。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 |
public partial class Form1 : Form { public Form1() { InitializeComponent(); } private void Form1_DragOver(object sender, DragEventArgs e) { if (e.Data.GetDataPresent(DataFormats.FileDrop)) e.Effect = DragDropEffects.Copy; else e.Effect = DragDropEffects.None; } private void Form1_DragDrop(object sender, DragEventArgs e) { if (e.Data.GetDataPresent(DataFormats.FileDrop)) { string[] filePaths = (string[])e.Data.GetData(DataFormats.FileDrop); try { Image image = Image.FromFile(filePaths[0]); Bitmap bitmap = new Bitmap(image); image.Dispose(); myPictureBox1.Image = bitmap; } catch { MessageBox.Show("エラーです。そのファイルは本当に画像ファイルですか?"); } } } private void buttonNormal_Click(object sender, EventArgs e) { myPictureBox1.SizeMode = PictureBoxSizeMode.Normal; } private void buttonCenterImage_Click(object sender, EventArgs e) { myPictureBox1.SizeMode = PictureBoxSizeMode.CenterImage; } private void buttonStretchImage_Click(object sender, EventArgs e) { myPictureBox1.SizeMode = PictureBoxSizeMode.StretchImage; } private void buttonZoom_Click(object sender, EventArgs e) { myPictureBox1.SizeMode = PictureBoxSizeMode.Zoom; } private void buttonAutoSize_Click(object sender, EventArgs e) { myPictureBox1.SizeMode = PictureBoxSizeMode.AutoSize; } } |
実行結果は以下のとおり
