今回はFirefoxのアドオンをつくります。
アドオンとはソフトウェアへ新たな機能を追加するためのプログラムのことです。ChromeやFirefoxなどのWebブラウザのアドオンは、多くのユーザに利用されています。これらは開発者向けの開発ツールや開発方法などが公開されているため、サードパーティや一般の開発者から多くのアドオンが提供されています。
引用元 アドオンとは – 意味の解説|ITトレンドのIT用語集
最初は鳩でもわかるような簡単なものをつくります。
適当なところにフォルダをつくって、そのなかにmanifest.jsonというファイルをつくります。そしてそこに以下のように書きます。全角文字がある場合は文字コードはutf-8で保存してください。
manifest.json
|
1 2 3 4 5 6 7 8 9 10 11 12 |
{ "manifest_version": 2, "name": "鳩でもわかるアドオン", "version": "1.0", "description": "鳩が試しにつくったアドオンです。", "content_scripts": [ { "matches": ["<all_urls>"], "js": ["test.js"] } ] } |
そして同じフォルダ内にtest.jsというファイルを作成します。上記ファイルの”js”: [“test.js”]とある部分の[]内と同じ名前で、拡張子が.jsであれば何でもかまいません。test.jsには以下のように書きます。これも全角文字がある場合は文字コードはutf-8にします。
test.js
|
1 2 |
// 外側を太さ5ピクセルの赤い線で囲う document.body.style.border = "5px solid red"; |
やろうとしていることは外側を太さ5ピクセルの赤い線で囲うだけです。実験なので簡単なことからはじめます。
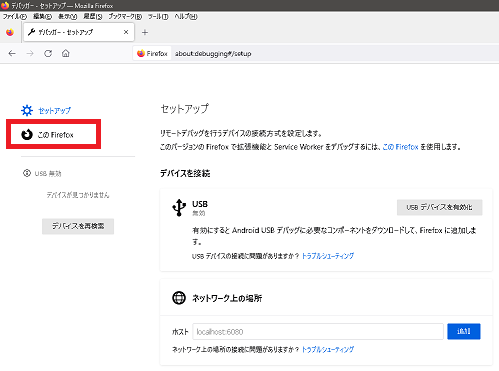
次に実際に実行できるか確認します。そのためにはFirefoxのアドレスバーに「about:debugging」と入力します。すると以下のように表示されます。

「このFirefox」の部分をクリックします。すると以下のように表示されます。

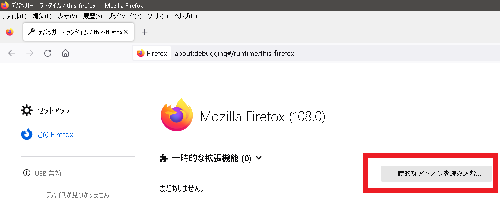
「一時的なアドオンを読み込む」をクリックします。するとファイルの選択ができるようになるので、最初に作成したmanifest.jsonを選択します。すると一時的な拡張機能の項目に自作したアドオンのタイトルが表示されるはずです。
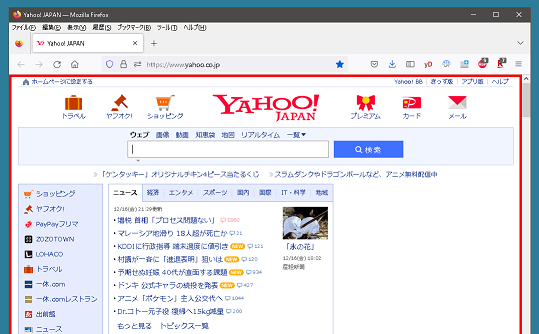
そのあと適当なページにアクセスしてみましょう。以下はYahoo!Japanのトップページにアクセスしたときのものです。赤い外枠が表示されています。

ただこれは一時的な拡張機能なのでFirefoxを終了させたら無効になります。もう一度試したいのであればアドレスバーに「about:debugging」と入力するところからやり直しとなります。
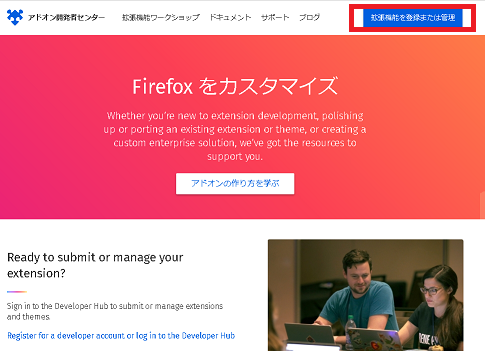
さてテストで作ったものとはいえ、実際に恒久的に使えないのでしょうか? そのためには「アドオン開発者センター」にアカウント登録する必要があります。
右上の[拡張機能を登録または管理]をクリックしてアカウント登録しておきます。

ログインしたら[初めてのアドオンを登録]をクリックします。すると[このバージョンの配布手段]を選択するページに遷移するので、ここは[On your own]を選択します。[On this site]を選択すると審査があるのですが、審査はたぶん通らないと思います。
[続ける]をクリックすると、[バージョンをアップロード]のページに遷移します。フォルダのなかのファイルを圧縮してzip書庫をつくります。フォルダごと圧縮するのではなくフォルダのなかのすべてのファイルを圧縮します。そしてこのファイルをアップロードします。
エラーがない場合は[続ける]ボタンがクリックできるようになるのでクリックします。すると「ソースコードを提出する必要がありますか?」と質問されるので[いいえ]を選択します。すると登録終了のページに遷移します。そこには「バージョンの署名保留中」と表示されているはずです。[自分の登録アイテムをみる]をクリックします。すると以下のように表示されるはずです。

[鳩でもわかるアドオン]のリンクをクリックすると以下のように表示されます。

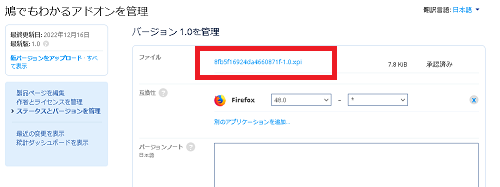
[ステータスとバージョンを管理]をクリックします。すると以下のように表示されます。

[バージョン 1.0]をクリックします。すると[ファイル 8fb5f16924da4660871f-1.0.xpi]というリンク(ファイル名は当然同じものにはならない)が表示されます。

ここからxpiファイルをダウンロードします。あとはこれを適当なところにアップロードして、そのurlを自身のWebサイトやSNSに掲載すれば他の人も利用可能になります。
ここからアドオンを追加できます(ただしFirefoxユーザーのみ)。
なんの役にも立たないアドオンなので動作確認だけしたら削除してしまいましょう。
