Blazor WebAssemblyでサイトを作成するサンプルプログラムはいろいろなサイトで紹介されていますが、実際にWeb上に公開するにはどうすればいいのでしょうか? 意外に説明してくれているサイトが存在しません。そこでその方法を紹介します。
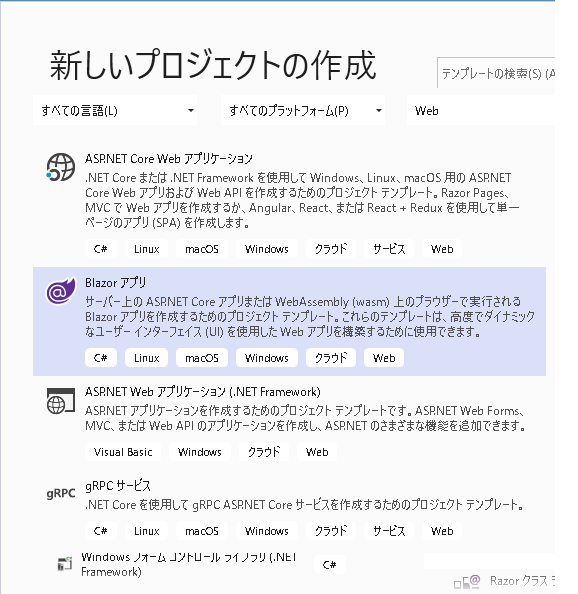
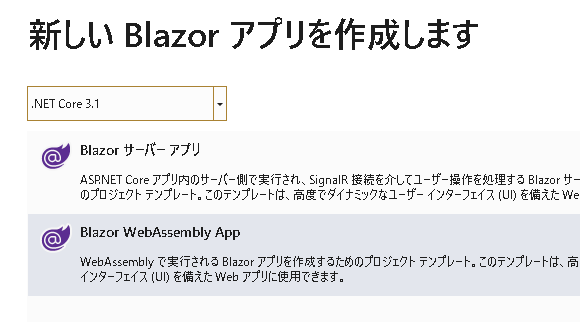
まず新しいプロジェクトを作成します。


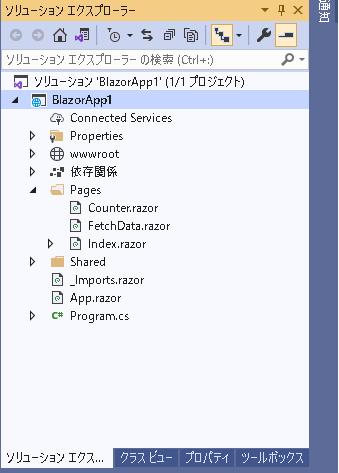
プロジェクトフォルダのなかにあるPagesフォルダのなかにあるIndex.razorを少しだけ変更します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 |
@page "/" <h1>はじめてのBlazor WebAssembly</h1> はじめて作成したBlazor WebAssemblyです。 <SurveyPrompt Title="Blazorはどのように機能していますか?" /> <p>今日は @date 時刻は @time です。</p> <p>現在の値 : @currentCount</p> <p>今日の運勢は @unsei です。</p> <button class="btn btn-primary" @onclick="Plus1">Click me +1</button> <button class="btn btn-primary" @onclick="Plus10">Click me +10</button> <button class="btn btn-primary" @onclick="Plus100">Click me +100</button> @code { private string date { get { return DateTime.Now.ToString("yyyy年MM月dd日"); } } private string time { get { return DateTime.Now.ToString("HH時mm分ss秒"); } } private int currentCount = 0; private void Plus1() { currentCount++; } private void Plus10() { currentCount += 10; } private void Plus100() { currentCount += 100; } private string unsei { get { Random random = new Random(); int r = random.Next(0, 4); if (r == 0) return "大吉"; else if (r == 1) return "中吉"; else if (r == 2) return "小吉"; else if (r == 2) return "小吉"; else return "大凶"; } } } |
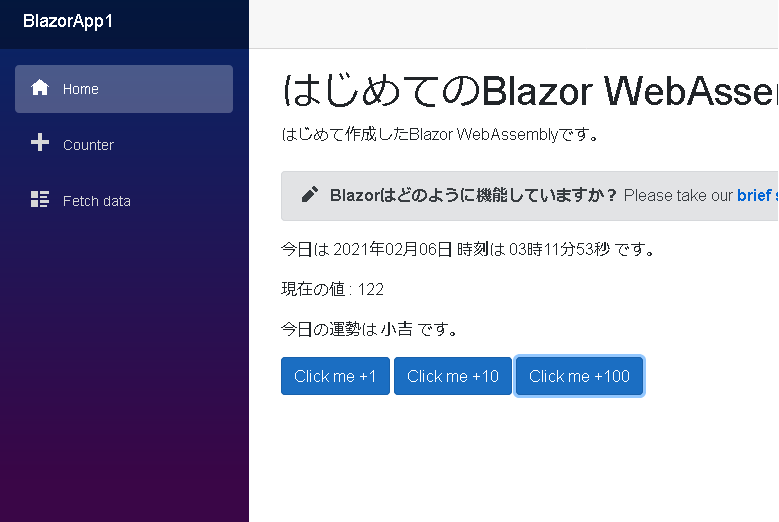
コンパイルして実行してみると以下のようになります。ボタンをクリックすると値が増え、今日の運勢もかわります。

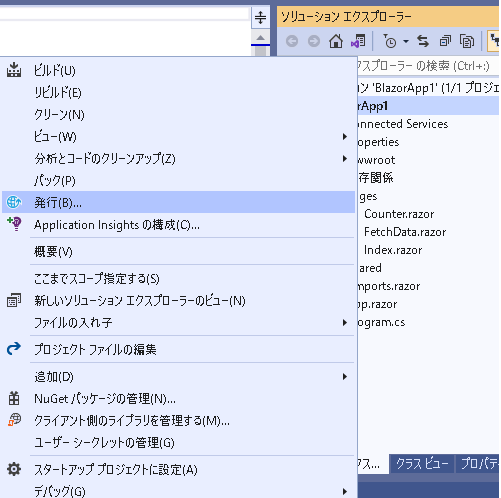
さて、これを公開する方法ですが、ソリューションエクスプローラーの[発行]をクリックします。


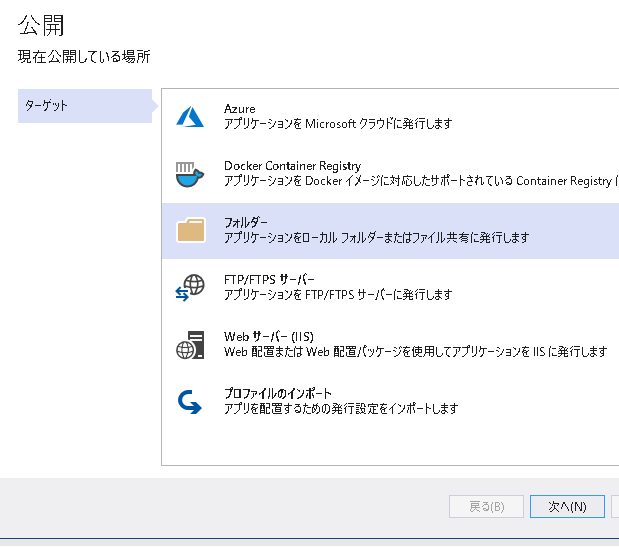
いきなりサーバーに公開してもいいのですが、ここでは[フォルダ]を選択します。

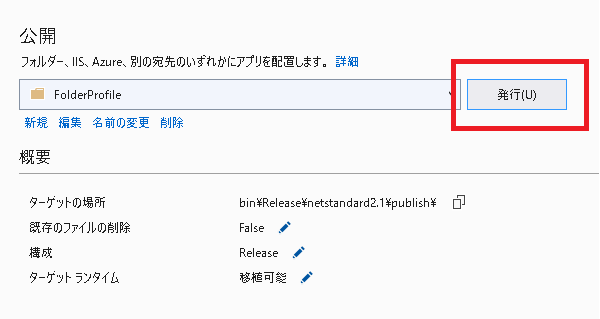
最後に[発行]をクリックします。

処理が終わってからプロジェクトフォルダ内のbin\Release\netstandard2.1\publishをみてみるとwwwrootというフォルダが生成されています。この中身をアップロードすればよいのですが、その前にすることがあります。
wwwrootフォルダのなかにあるindex.htmlですが、<base href=”/” />の行を削除します。そして
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" /> <title>BlazorApp1</title> <base href="/" /> ← この行を削除する <link href="css/bootstrap/bootstrap.min.css" rel="stylesheet" /> <link href="css/app.css" rel="stylesheet" /> </head> <body> <app>Loading...</app> <div id="blazor-error-ui"> An unhandled error has occurred. <a href="" class="reload">Reload</a> <a class="dismiss">??</a> </div> <script src="_framework/blazor.webassembly.js"></script> </body> </html> |
それからwwwroot\_frameworkフォルダのなかにblazor.boot.jsonという名前のファイルがあるのですが、
|
1 2 3 4 5 6 7 8 |
{ "cacheBootResources": true, "config": [ ], "debugBuild": false, "entryAssembly": "BlazorApp1", "linkerEnabled": true, 以下、省略 } |
“cacheBootResources”: true,
を
“cacheBootResources”: false,に変更します。
追記
実は変更しなくてもかまいません。エラーが出るのはアップロードのときにWindows スタイルの改行コードが Unix スタイルの改行コードに変換されてしまうのが原因です。ファイルの改行コードを変更すると、SHA-256 ハッシュが変更されてしまうのです。この問題を回避するには、binary ファイルとして扱うことを検討してください。それができないときだけ上記の処理をしてください。
|
1 2 3 4 5 6 7 8 |
{ "cacheBootResources": false, "config": [ ], "debugBuild": false, "entryAssembly": "BlazorApp1", "linkerEnabled": true, 以下、省略 } |
そしてアップロードしたい場所へアップします。
/lets-csharp.com/public_html/wp-content/uploads/2021/01のなかにsiteというディレクトリを作成してそこにアップしました。
こちらから確認どうぞ。https://lets-csharp.com/wp-content/uploads/2021/01/site/

ページを拝見して参考にさせてもらっています。ありがとうございます。
このBlazor WebAssembly のサンプルプログラムを Webにアップロードして動作した際に、
左のメニューをクリックして、urlの後ろに、/counter また、/fetchdata が付いた状態で、
ブラウザの再読込をすると、「お探しのページは見つかりませんでした。」というエラー表示
になります。スマホでテストしても同様でした。
Visual Studio のデバッグで起動しパソコンのローカルで動かした場合は、正常にReloadし、
動作しました。
この現象の改善方法を教えていただけませんでしょうか。
ありがとうございます・・・・
Loadingとしかならず困り果てていました
本当にありがとう