
この前、タイマーの親戚といえるストップウォッチを作成しました。
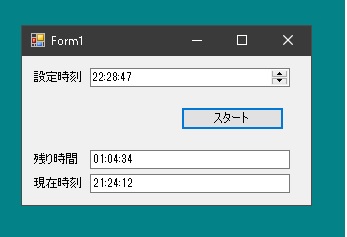
今回はタイマーを作ります。指定された時刻までの時間を表示してくれます。
まず
時刻を指定する
指定された時刻までの時間を計算する
これを表示する
これを繰り返して指定された時刻になったら音を鳴らすなどの方法でユーザーに知らせます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
public partial class Form1 : Form { public Form1() { InitializeComponent(); timer1.Interval = 1000; timer1.Tick += Timer1_Tick; } private void Timer1_Tick(object sender, EventArgs e) { ts = ts.Add(new TimeSpan(0, 0, -1)); string str = String.Format("{0:00}:{1:00}:{2:00}", ts.Hours, ts.Minutes, ts.Seconds); textBoxRemainingTime.Text = str; DateTime now = DateTime.Now; string nowTime = String.Format("{0:00}:{1:00}:{2:00}", now.Hour, now.Minute, now.Second); textBoxCurentTime.Text = nowTime; } TimeSpan ts = new TimeSpan(); private void buttonStart_Click(object sender, EventArgs e) { DateTime target = dateTimePicker1.Value; DateTime now = DateTime.Now; ts = target - now; if(ts.Ticks < 0) ts = ts.Add(new TimeSpan(24, 0, 0)); // 過ぎている場合は翌日の時刻が設定時刻となる timer1.Start(); } } |

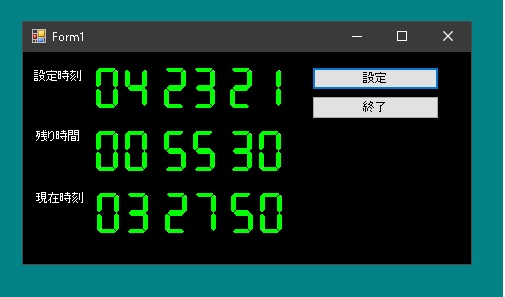
原型はこれでよいと思います。ただショボすぎます。そこでデジタルで表示させます。
デジタルの画像はここからダウンロードしました。
デジタル数字イラスト – No: 1447903/無料イラストなら「イラストAC」
まずは0~9まで分解して、これをPictureBoxに読み込ませます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
public partial class Form1 : Form { public Form1() { InitializeComponent(); timer1.Interval = 1000; timer1.Tick += Timer1_Tick; imageNone = global::WindowsFormsAppTimer.Properties.Resources.none; pictureBoxSetHour1.Image = imageNone; pictureBoxSetHour2.Image = imageNone; pictureBoxSetMinute1.Image = imageNone; pictureBoxSetMinute2.Image = imageNone; pictureBoxSetSecond1.Image = imageNone; pictureBoxSetSecond2.Image = imageNone; pictureBoxRemainHour1.Image = imageNone; pictureBoxRemainHour2.Image = imageNone; pictureBoxRemainMinute1.Image = imageNone; pictureBoxRemainMinute2.Image = imageNone; pictureBoxRemainSecond1.Image = imageNone; pictureBoxRemainSecond2.Image = imageNone; images[0] = global::WindowsFormsAppTimer.Properties.Resources._01; images[1] = global::WindowsFormsAppTimer.Properties.Resources._11; images[2] = global::WindowsFormsAppTimer.Properties.Resources._21; images[3] = global::WindowsFormsAppTimer.Properties.Resources._31; images[4] = global::WindowsFormsAppTimer.Properties.Resources._41; images[5] = global::WindowsFormsAppTimer.Properties.Resources._51; images[6] = global::WindowsFormsAppTimer.Properties.Resources._61; images[7] = global::WindowsFormsAppTimer.Properties.Resources._71; images[8] = global::WindowsFormsAppTimer.Properties.Resources._81; images[9] = global::WindowsFormsAppTimer.Properties.Resources._91; timer1.Start(); } Image[] images = new Image[10]; } |

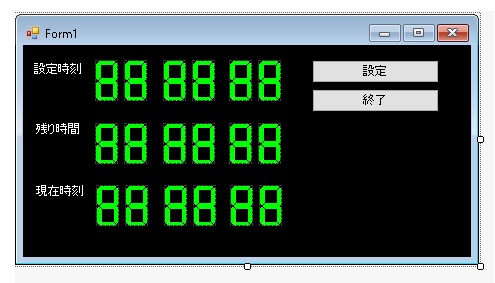
フォームはこんな感じにしました。背景を黒にして、ピクチャーボックスにデジタルの数字を表示させます。
設定時刻は
pictureBoxSetHour1;
pictureBoxSetHour2;
pictureBoxSetMinute1;
pictureBoxSetMinute2;
pictureBoxSetSecond1;
pictureBoxSetSecond2;
残り時間は
pictureBoxRemainHour1;
pictureBoxRemainHour2;
pictureBoxRemainMinute1;
pictureBoxRemainMinute2;
pictureBoxRemainSecond1;
pictureBoxRemainSecond2;
現在時刻は
pictureBoxPresentHour1;
pictureBoxPresentHour2;
pictureBoxPresentMinute1;
pictureBoxPresentMinute2;
pictureBoxPresentSecond1;
pictureBoxPresentSecond2;
に表示させます。
表示させたい残り時間を文字列ではなく、一桁の整数に分解された数として表示させているだけです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 |
public partial class Form1 : Form { void ShowValue(PictureBox box, int value) { if(value == 0) box.Image = images[0]; else if(value == 1) box.Image = images[1]; else if(value == 2) box.Image = images[2]; else if(value == 3) box.Image = images[3]; else if(value == 4) box.Image = images[4]; else if(value == 5) box.Image = images[5]; else if(value == 6) box.Image = images[6]; else if(value == 7) box.Image = images[7]; else if(value == 8) box.Image = images[8]; else if(value == 9) box.Image = images[9]; } void ShowTime(int hour, int minute, int second, string str) { PictureBox box1=null, box2 = null, box3 = null, box4 = null, box5 = null, box6 = null; if(str == "設定時刻") { box1 = pictureBoxSetHour1; box2 = pictureBoxSetHour2; box3 = pictureBoxSetMinute1; box4 = pictureBoxSetMinute2; box5 = pictureBoxSetSecond1; box6 = pictureBoxSetSecond2; } if(str == "残り時間") { box1 = pictureBoxRemainHour1; box2 = pictureBoxRemainHour2; box3 = pictureBoxRemainMinute1; box4 = pictureBoxRemainMinute2; box5 = pictureBoxRemainSecond1; box6 = pictureBoxRemainSecond2; } if(str == "現在時刻") { box1 = pictureBoxPresentHour1; box2 = pictureBoxPresentHour2; box3 = pictureBoxPresentMinute1; box4 = pictureBoxPresentMinute2; box5 = pictureBoxPresentSecond1; box6 = pictureBoxPresentSecond2; } if(hour / 10 == 0) ShowValue(box1, 0); else if(hour / 10 == 1) ShowValue(box1, 1); else if(hour / 10 == 2) ShowValue(box1, 2); if(hour % 10 == 0) ShowValue(box2, 0); else if(hour % 10 == 1) ShowValue(box2, 1); else if(hour % 10 == 2) ShowValue(box2, 2); else if(hour % 10 == 3) ShowValue(box2, 3); else if(hour % 10 == 4) ShowValue(box2, 4); else if(hour % 10 == 5) ShowValue(box2, 5); else if(hour % 10 == 6) ShowValue(box2, 6); else if(hour % 10 == 7) ShowValue(box2, 7); else if(hour % 10 == 8) ShowValue(box2, 8); else if(hour % 10 == 9) ShowValue(box2, 9); if(minute / 10 == 0) ShowValue(box3, 0); else if(minute / 10 == 1) ShowValue(box3, 1); else if(minute / 10 == 2) ShowValue(box3, 2); else if(minute / 10 == 3) ShowValue(box3, 3); else if(minute / 10 == 4) ShowValue(box3, 4); else if(minute / 10 == 5) ShowValue(box3, 5); if(minute % 10 == 0) ShowValue(box4, 0); else if(minute % 10 == 1) ShowValue(box4, 1); else if(minute % 10 == 2) ShowValue(box4, 2); else if(minute % 10 == 3) ShowValue(box4, 3); else if(minute % 10 == 4) ShowValue(box4, 4); else if(minute % 10 == 5) ShowValue(box4, 5); else if(minute % 10 == 6) ShowValue(box4, 6); else if(minute % 10 == 7) ShowValue(box4, 7); else if(minute % 10 == 8) ShowValue(box4, 8); else if(minute % 10 == 9) ShowValue(box4, 9); if(second / 10 == 0) ShowValue(box5, 0); else if(second / 10 == 1) ShowValue(box5, 1); else if(second / 10 == 2) ShowValue(box5, 2); else if(second / 10 == 3) ShowValue(box5, 3); else if(second / 10 == 4) ShowValue(box5, 4); else if(second / 10 == 5) ShowValue(box5, 5); if(second % 10 == 0) ShowValue(box6, 0); else if(second % 10 == 1) ShowValue(box6, 1); else if(second % 10 == 2) ShowValue(box6, 2); else if(second % 10 == 3) ShowValue(box6, 3); else if(second % 10 == 4) ShowValue(box6, 4); else if(second % 10 == 5) ShowValue(box6, 5); else if(second % 10 == 6) ShowValue(box6, 6); else if(second % 10 == 7) ShowValue(box6, 7); else if(second % 10 == 8) ShowValue(box6, 8); else if(second % 10 == 9) ShowValue(box6, 9); } } |
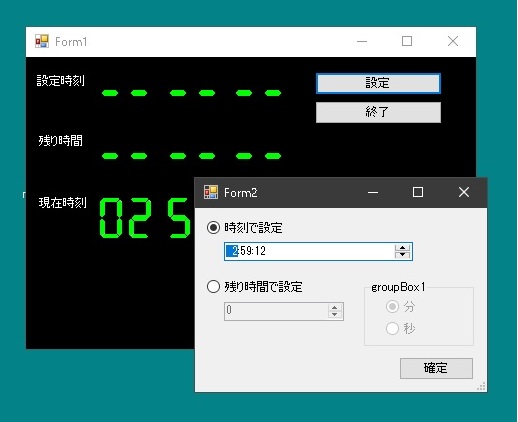
これは時間を設定するためのフォームを表示させるメソッドです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
public partial class Form1 : Form { private void buttonConfig_Click(object sender, EventArgs e) { Form2 f = new Form2(); if(f.ShowDialog() != DialogResult.OK) return; target = f.targetDT; ts = target - DateTime.Now; isUse = true; } } |
そして時間を設定するためのフォームがこれです。時刻だけでなく残りの秒や分でも設定できるようにしています。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 |
public partial class Form2 : Form { public Form2() { InitializeComponent(); button1.DialogResult = DialogResult.OK; } private void Form2_Load(object sender, EventArgs e) { radioButton1.Checked = true; radioButton3.Checked = true; } private void radioButton1_CheckedChanged(object sender, EventArgs e) { if(radioButton1.Checked) { dateTimePicker1.Enabled = true; numericUpDown1.Enabled = false; radioButton3.Enabled = false; radioButton4.Enabled = false; } else { dateTimePicker1.Enabled = false; numericUpDown1.Enabled = true; radioButton3.Enabled = true; radioButton4.Enabled = true; } } public DateTime targetDT = new DateTime(); private void button1_Click(object sender, EventArgs e) { DateTime now = DateTime.Now; if(radioButton1.Checked) { if(dateTimePicker1.Value > now) targetDT = dateTimePicker1.Value; else { targetDT = dateTimePicker1.Value; targetDT = targetDT.AddDays(1); } return; } if(radioButton2.Checked) { if(radioButton3.Checked) targetDT = now.AddMinutes((int)numericUpDown1.Value); if(radioButton4.Checked) targetDT = now.AddSeconds((int)numericUpDown1.Value); return; } } } |
設定が終わったらアラームを鳴らす時刻がわかるので、それまでの時間をTimeSpan型のフィールド変数に保存しています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
public partial class Form1 : Form { TimeSpan ts = new TimeSpan(); DateTime target = new DateTime(); private void buttonConfig_Click(object sender, EventArgs e) { Form2 f = new Form2(); if(f.ShowDialog() != DialogResult.OK) return; target = f.targetDT; ts = target - DateTime.Now; isUse = true; } } |
1秒ごとにタイマーイベントが発生するので、現在時刻はそのまま表示させ、タイマーがセットされたらbool isUseをtrueにして残り時間をカウントしています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
public partial class Form1 : Form { bool isUse = false; private void Timer1_Tick(object sender, EventArgs e) { DateTime now = DateTime.Now; string nowTime = String.Format("{0:00}:{1:00}:{2:00}", now.Hour, now.Minute, now.Second); ShowTime(now.Hour, now.Minute, now.Second, "現在時刻"); if(!isUse) return; ts = ts.Add(new TimeSpan(0, 0, -1)); ShowTime(ts.Hours, ts.Minutes, ts.Seconds, "残り時間"); ShowTime(target.Hour, target.Minute, target.Second, "設定時刻"); if(ts.TotalSeconds < 0) { isUse = false; OnTimeUp(); } } } |
