かつてちょっとだけUnityを使ったことがありますが、これってレンタルサーバー上で公開することはできるのかとふと思い、検索しているとできるとの情報をゲット。そこで鳩でもわかるC#管理人がつかっているエックスサーバーで公開できるかやってみることにしました。
ネタ元:Unityで作成したWebGLをXserverで公開する方法
やることは以下のふたつ。
作成したゲームをWebGLでビルドする
サーバーにアップロードする
ただハマったところもあったので、その部分についても書くことにします。
Contents
作成したゲームをWebGLでビルドできない
かつてUnityでこんなゲームをつくりました。これを公開することにします。どんなコードを書いたかはリンク先のページを参照してください。
ブロックの回転処理 Unityでちょっと変わったブロック崩し
公開したページへのリンクは以下となります。
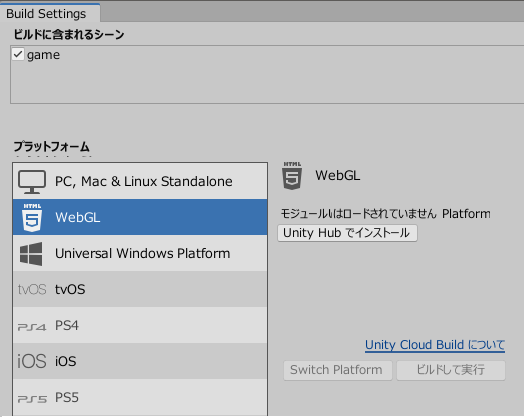
Unityを久しぶりに起動して [ファイル]から[ビルド設定]を選択。ここからWebGLを選択しようとしたのですが、PC用にビルドしようとしたときに表示されている[ビルド]ボタンが無効になっているのです。

理由は単純なもので必要なモジュールをインストールしていませんでした。
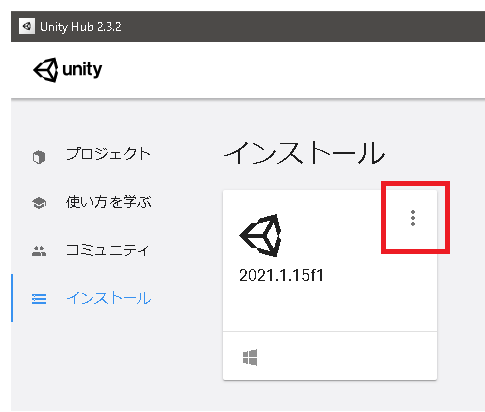
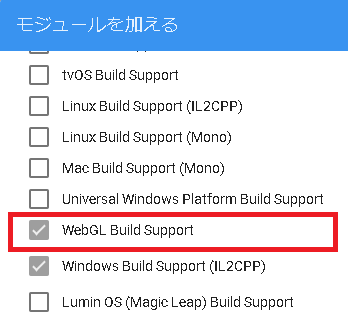
Unity Hubを起動して


それからもうひとつ落とし穴があります。ビルドしようとしているプロジェクトのパスのなかに全角文字が入っているとエラーがでて止まってしまいます。さんざん待たされたあげくエラー……、最悪です。
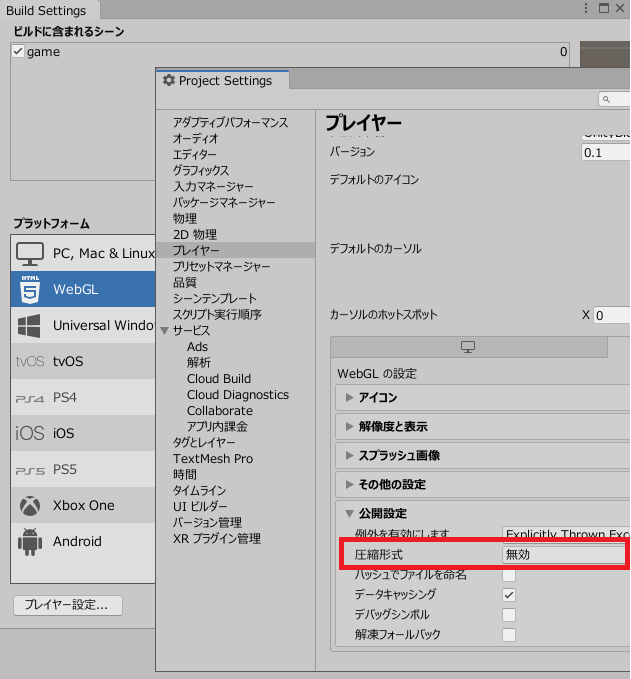
[圧縮形式]を無効にする
さてこれでビルドできるようになったのですが、また問題が。ビルドで指定したフォルダ内にindex.htmlファイルが生成されるのですが、ダブルクリックすると以下のようなエラーメッセージがでてしまいます。
Unable to load file Build/webApp.framework.js! Check that the file exists on the remote server. (also check browser Console and Devtools Network tab to debug)
Build/webApp.framework.jsがどうとか言っているのですが、BuildフォルダのなかにはwebApp.loader.jsというファイルのほかにwebApp.framework.js.gz、webApp.data.gz、webApp.wasm.gzがあります。これが圧縮されたままなのがいけないようです。
これは[プレイヤー設定] ⇒ [公開設定] ⇒ [圧縮形式]を無効にすることで対応します。

サーバー上でないと動かない
これでindex.htmlファイルをダブルクリックすると実行できるはず。ところがそうはいきません。こんなエラーメッセージが表示されます。

Failed to download file Build/webApp.data. Loading web pages via a file:// URL without a web server is not supported by this browser. Please use a local development web server to host Unity content, or use the Unity Build and Run option.
要はサーバー上で実行しろということです。ほんとうにただしく動くかどうかわからないものをいきなりサーバー上にはアップロードしたくありません。そこでxamppのうえで動かしてみました。
wasmファイルのContent-Typeが適切でないというエラー
するとまたエラーメッセージのようなものができきました。これはxamppであっても実際のサーバー上でも同じようにあらわれます。
HTTP Response Header “Content-Type” configured incorrectly on the server for file Build/WebGL Builds.wasm , should be “application/wasm”. Startup time performance will suffer.
上記のエラーメッセージにかんしてはすぐに消えてゲームがはじまります。ただそのままにするのは何か気持ち悪いです。
エラーメッセージの意味は「wasmファイルのContent-Typeが適切でない」です。レンタルサーバーの場合、サーバーの設定を変えることはできないので、.htaccessを設置することで対応します。
.htaccess
|
1 2 3 |
<IfModule mod_rewrite.c> AddType application/wasm .wasm </IfModule> |
感想
じっさいにやってみた感想ですが、ビルドに時間がかかります。5分くらいかかります。しかもデバッグで表示されるものと位置が違ってしまうのです。以下のリンク先をみるとわかりますが、スコアの表示位置が中途半端な変な位置にあります。こういう調整をササッとできないのはちょっと辛いです。
