このブログはエックスサーバーを使用していますが、今回は自動実行の機能を使うことにします。サーバー上にファイルを設置するのでC#ではなくPHPを使います。
Contents
スプレッドシートへ書き込む準備
スプレッドシートへ書き込む準備作業をおこないます。
認証情報を含むJSONファイルの取得
外部からGoogle スプレッドシートにアクセスするためには認証情報が必要です。まずはGoogle Cloud Platform で Projectを作成しましょう。そしてGoogle Sheet APIの有効化したらサービスアカウントを作成します。作成すると認証情報を含んだJSONファイルがダウンロードされるので保存します。
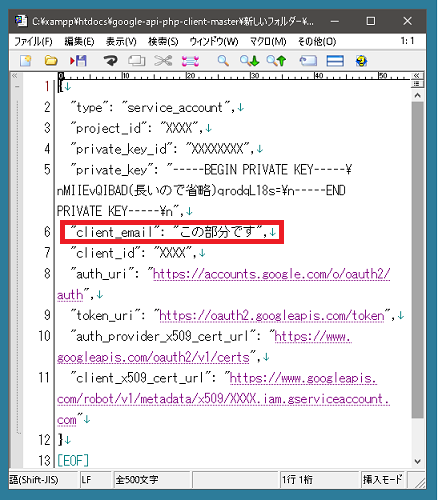
そして先ほどダウンロードしたJSONファイルのなかをみてみると以下のような文字列があるはずです。”client_email”:と書かれている部分です。この部分をメモしておきましょう。

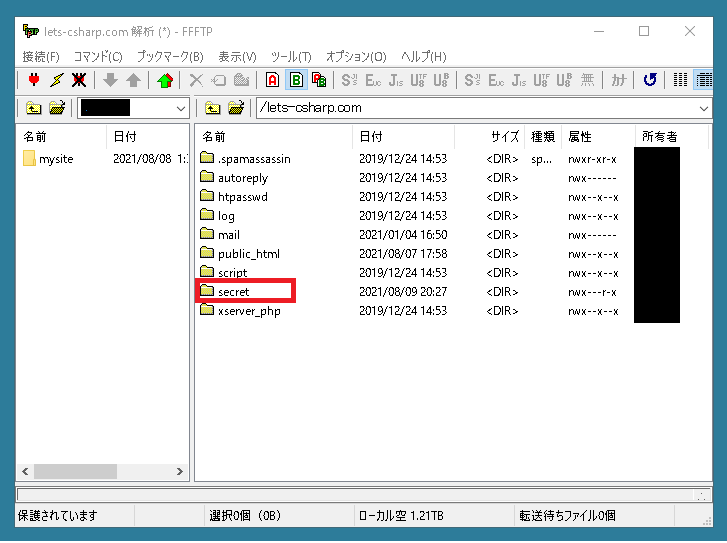
このJSONファイルをサーバーにアップロードします。ブラウザから絶対にアクセスできない場所(public_html ディレクトリの外など)に置くのが望ましいです。管理人はpublic_htmlの外側にsecretというディレクトリを作成してそのなかにアップロードしました。

スプレッドシートの作成とアカウントユーザー共有
ではデータを書き込みたいスプレッドシートを作成しましょう。そしてアカウントユーザーと共有します。共有すべきアカウントユーザーは上記でメモしておいたアカウントユーザーです。
composerのインストール
次にgoogleapis/google-api-php-clientを使うために必要なPHPを取得するのですが、ここではcomposerを使います。composerをインストールします。インストールはここへアクセスしてください。下記引用部分の太字の部分がリンクになっていてここからインストーラーをダウンロードできます。
Installation – Windows#
Using the Installer#This is the easiest way to get Composer set up on your machine.
Download and run Composer-Setup.exe. It will install the latest Composer version and set up your PATH so that you can call composer from any directory in your command line.
googleapis/google-api-php-clientの入手
インストールが終わったらコマンドプロンプトで適当なフォルダに移動して
|
1 |
composer require google/apiclient:"^2.0" |
と入力します。するとgoogleapis/google-api-php-clientを使うために必要なPHPファイルがそのフォルダ内にダウンロードされます。これもアップロードしてしまいましょう。管理人はhttps://lets-csharp.com/sample/phpspreadsheet/へアップロードしました。このディレクトリにはindex.htmlは設置していないので、実際にアクセスすると「403 Forbidden」が表示されます。
PHPファイルの作成
PHPファイルを作成し、アップロードします。add_data.phpという名前で保存して、https://lets-csharp.com/samples/2108/内にアップロードしました。https://lets-csharp.com/samples/2108/add_data.phpにアクセスすると「書き込みました」と表示されます。定期書き込みテストにアクセスすると「書き込み時間」「日付」「時間」が書き込まれているのがわかります。
ではadd_data.phpの内容を示します。自動実行させたいときはファイルの位置は相対パスではなくサーバー上の絶対パス(urlではないことに注意)で指定しなければなりません。googleapis/google-api-php-clientをインストールしたパスは/home/XXXX/lets-csharp.com/public_html/sample/google-api-php-client/vendor/autoload.phpのように指定しなければなりません。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
<?php WriteToSpreadsheet(); function WriteToSpreadsheet(){ // スプレッドシートのIDとシート名を指定する $spreadsheet_id = "1PCAzttMI2r_Cwy9w9iTwLAKY6xiNcpGMrxItCvnlmUY"; $sheetName = "定期書き込みテスト"; $today = date("Y/m/d"); $now = date("H:i:s"); try{ $array = []; $array[] = array("書き込み時間",$today,$now); setDataToSpreadsheet($spreadsheet_id, $sheetName, $array); echo "$today $now 書き込み成功。"; } catch (\Exception $e){ echo "処理はできませんでした。"; } } function setDataToSpreadsheet($spreadsheet_id, $sheetName, $array){ require '/home/miya10240/lets-csharp.com/public_html/sample/google-api-php-client/vendor/autoload.php'; // 認証情報が書かれているjsonファイルのパス $keyFile = "/home/XXXX/lets-csharp.com/secret/XXXX.json"; $client = new Google_Client(); $client->setAuthConfig($keyFile); //任意名 $client->setApplicationName("Sheet API TEST"); $scopes = [Google_Service_Sheets::SPREADSHEETS]; $client->setScopes($scopes); $spreadsheet_service = new Google_Service_Sheets($client); $range = $sheetName.'!A1'; $body = new \Google_Service_Sheets_ValueRange([ 'values' => $array ]); $params = ['valueInputOption' => 'USER_ENTERED']; $result = $spreadsheet_service->spreadsheets_values->append($spreadsheet_id, $range, $body, $params); } |
自動実行できるようにする
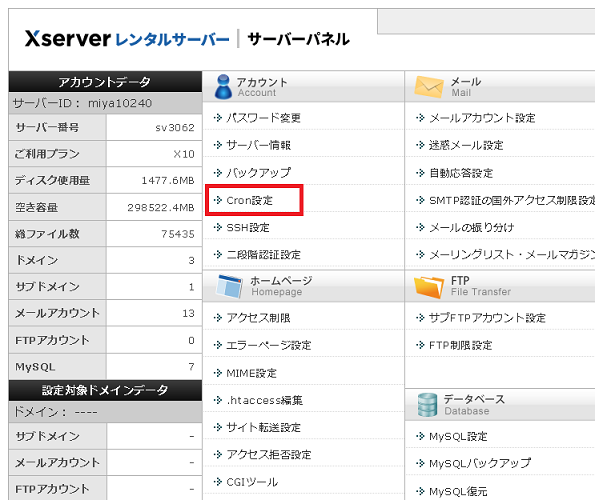
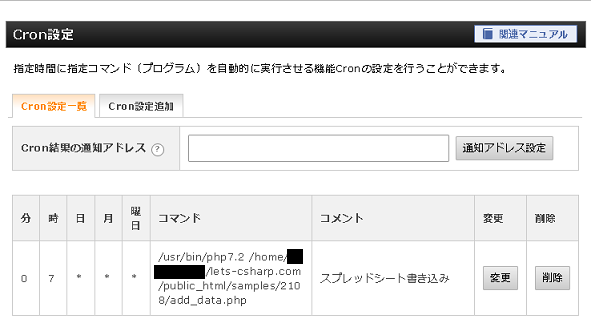
次にこれを自動実行できるようにします。サーバーに管理パネルにログインしてCron設定で以下のように設定します。この場合もPHPファイルのパスはサーバー上の絶対パスでなければなりません。


|
1 |
/usr/bin/php8.0 /home/XXXX/lets-csharp.com/public_html/samples/2108/add_data.php |
あとは時間になればスプレッドシートに時刻が書き込まれているはずです。定期書き込みテストを確認してください。
