Blazor WebAssembly 円グラフのサンプルページ
Blazorで棒グラフや円グラフを表示させたい場合はChartJs.Blazorを使うのが便利です。
NuGetパッケージマネージャーで「ChartJs.Blazor」をインストールします。次にindex.htmlの<script src=”_framework/blazor.webassembly.js”></script>の下に以下のコードを追加します。
|
1 2 3 4 |
<script src="_content/ChartJs.Blazor/moment-with-locales.min.js" type="text/javascript" language="javascript"></script> <script src="_content/ChartJs.Blazor/Chart.min.js" type="text/javascript" language="javascript"></script> <script src="_content/ChartJs.Blazor/ChartJsBlazorInterop.js" type="text/javascript" language="javascript"></script> <link rel="stylesheet" href="_content/ChartJs.Blazor/ChartJSBlazor.css" /> |
_imports.razorに以下のコードを追加します。
|
1 |
@using ChartJs.Blazor |
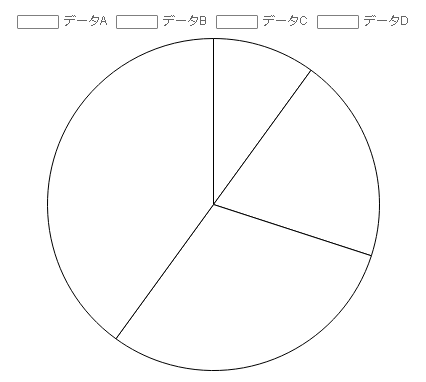
まずは最低限のコードから。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
@page "/" @using ChartJs.Blazor.Charts @using ChartJs.Blazor.ChartJS.PieChart @using ChartJs.Blazor.ChartJS.Common.Properties @using ChartJs.Blazor.Util @* usingの追加をしているのですが、あえて名前空間も書いています。 *@ <h1>Hello, ChartJs.Blazor!</h1> <ChartJs.Blazor.Charts.ChartJsPieChart @ref="_pieChartJs" Config="@_config" Width="400" Height="200" /> @code { private ChartJs.Blazor.ChartJS.PieChart.PieConfig _config; private ChartJs.Blazor.Charts.ChartJsPieChart _pieChartJs; private string[] sampleLabel = { "データA", "データB", "データC", "データD" }; private double[] sampleRange = { 1.0, 2.0, 3.0, 4.0 }; protected override void OnInitialized() { _config = new ChartJs.Blazor.ChartJS.PieChart.PieConfig(); _pieChartJs = new ChartJs.Blazor.Charts.ChartJsPieChart(); var s = ChartJs.Blazor.Util.ColorUtil.FromDrawingColor(System.Drawing.Color.Red); _config.Options = new ChartJs.Blazor.ChartJS.PieChart.PieOptions(); _config.Data.Labels.AddRange(sampleLabel); SetDataSet(); } void SetDataSet() { _config.Data.Datasets.Clear(); ChartJs.Blazor.ChartJS.PieChart.PieDataset pieSet = new ChartJs.Blazor.ChartJS.PieChart.PieDataset(); pieSet.Data.AddRange(sampleRange); pieSet.BorderWidth = 1; pieSet.BorderColor = ChartJs.Blazor.Util.ColorUtil.FromDrawingColor(System.Drawing.Color.Black); pieSet.BackgroundColor = ChartJs.Blazor.Util.ColorUtil.FromDrawingColor(System.Drawing.Color.White); _config.Data.Datasets.Add(pieSet); } } |
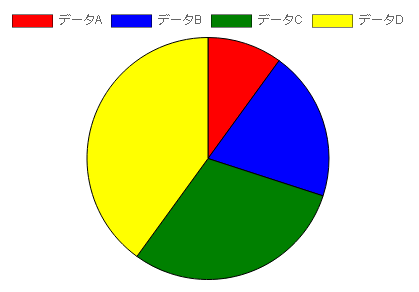
色分けして表示されるようにしてみましょう。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
@code { private string[] sampleBgColor = { ChartJs.Blazor.Util.ColorUtil.FromDrawingColor(System.Drawing.Color.Red), ChartJs.Blazor.Util.ColorUtil.FromDrawingColor(System.Drawing.Color.Blue), ChartJs.Blazor.Util.ColorUtil.FromDrawingColor(System.Drawing.Color.Green), ChartJs.Blazor.Util.ColorUtil.FromDrawingColor(System.Drawing.Color.Yellow)}; void SetDataSet() { _config.Data.Datasets.Clear(); ChartJs.Blazor.ChartJS.PieChart.PieDataset pieSet = new ChartJs.Blazor.ChartJS.PieChart.PieDataset(); pieSet.Data.AddRange(sampleRange); pieSet.BorderWidth = 1; pieSet.BorderColor = ChartJs.Blazor.Util.ColorUtil.FromDrawingColor(System.Drawing.Color.Black); // ここを変更 pieSet.BackgroundColor = sampleBgColor; _config.Data.Datasets.Add(pieSet); } } |
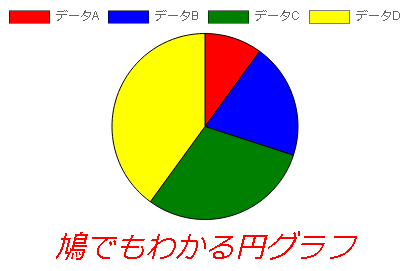
円グラフにタイトルをつけます。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
@code { protected override void OnInitialized() { _config = new ChartJs.Blazor.ChartJS.PieChart.PieConfig(); _pieChartJs = new ChartJs.Blazor.Charts.ChartJsPieChart(); _config.Options = new ChartJs.Blazor.ChartJS.PieChart.PieOptions(); _config.Options.Title = new ChartJs.Blazor.ChartJS.Common.Properties.OptionsTitle { Text = "鳩でもわかる円グラフ", Display = true, FontColor = ChartJs.Blazor.Util.ColorUtil.FromDrawingColor(System.Drawing.Color.Red), FontSize = 50, FontStyle = ChartJs.Blazor.ChartJS.Common.Enums.FontStyle.Italic, Position = ChartJs.Blazor.ChartJS.Common.Enums.Position.Bottom, }; _config.Data.Labels.AddRange(sampleLabel); SetDataSet(); } |
円グラフが出現するときアニメーションさせます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
@code { protected override void OnInitialized() { _config = new ChartJs.Blazor.ChartJS.PieChart.PieConfig(); _pieChartJs = new ChartJs.Blazor.Charts.ChartJsPieChart(); var s = ChartJs.Blazor.Util.ColorUtil.FromDrawingColor(System.Drawing.Color.Red); _config.Options = new ChartJs.Blazor.ChartJS.PieChart.PieOptions(); _config.Options.Animation = new ChartJs.Blazor.ChartJS.Common.Properties.ArcAnimation { AnimateRotate = true, AnimateScale = true, Easing = ChartJs.Blazor.ChartJS.Common.Enums.Easing.EaseOutElastic, }; _config.Data.Labels.AddRange(sampleLabel); SetDataSet(); } |
アニメーションをしません。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
@code { protected override void OnInitialized() { _config = new ChartJs.Blazor.ChartJS.PieChart.PieConfig(); _pieChartJs = new ChartJs.Blazor.Charts.ChartJsPieChart(); var s = ChartJs.Blazor.Util.ColorUtil.FromDrawingColor(System.Drawing.Color.Red); _config.Options = new ChartJs.Blazor.ChartJS.PieChart.PieOptions(); _config.Options.Animation = new ChartJs.Blazor.ChartJS.Common.Properties.ArcAnimation { AnimateRotate = false, }; _config.Data.Labels.AddRange(sampleLabel); SetDataSet(); } |
これまではディスプレイの幅に応じてサイズ変更されましたが、サイズを固定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
@code { protected override void OnInitialized() { _config = new ChartJs.Blazor.ChartJS.PieChart.PieConfig(); _pieChartJs = new ChartJs.Blazor.Charts.ChartJsPieChart(); var s = ChartJs.Blazor.Util.ColorUtil.FromDrawingColor(System.Drawing.Color.Red); _config.Options = new ChartJs.Blazor.ChartJS.PieChart.PieOptions(); _config.Options.Responsive = false; _config.Data.Labels.AddRange(sampleLabel); SetDataSet(); } |
